More actions
No edit summary |
No edit summary |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 15: | Line 15: | ||
=== Solution === | === Solution === | ||
Text sections are stored in several div elements which are shown/hidden by clicking a link. | *Text sections are stored in several div elements which are shown/hidden by clicking a link. | ||
*Although we could put all the HTML inside question text using HTML editor, there might be some cases the HTML is unexpectedly changed by the editor. Therefore, a safer solution is to use QSL. | |||
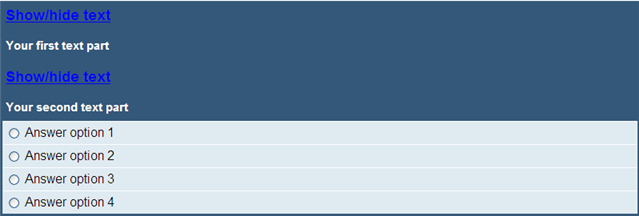
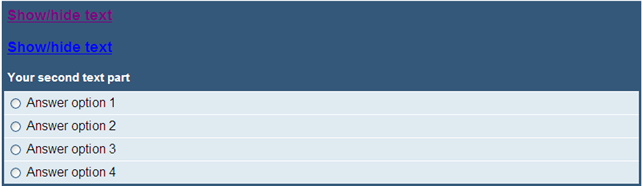
[[Image: | [[Image:FoldIn OutTextsInQuestionText.png]] | ||
=== Code === | === Code === | ||
| Line 25: | Line 26: | ||
QUESTION Q1 SINGLE | QUESTION Q1 SINGLE | ||
[ | [ | ||
QUESTION_STYLE_SHEET=" | |||
.question_outer | |||
{ | |||
width:800px | |||
} | |||
" | |||
] | ] | ||
<table> | <table> | ||
<tr> | |||
<td> | |||
<h3> | |||
<a href="#" onclick="$('#text_to_hide_1').toggle();">Show/hide text</a> | |||
</h3> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td> | |||
<div id="text_to_hide_1"> | |||
Your first text part | |||
</div> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td> | |||
<h3> | <h3> | ||
<a href="#" onclick="$('#text_to_hide_2').toggle();">Show/hide text</a> | <a href="#" onclick="$('#text_to_hide_2').toggle();">Show/hide text</a> | ||
</h3> | </h3> | ||
</td> | |||
</tr> | |||
<tr> | |||
<td> | |||
<div id="text_to_hide_2"> | <div id="text_to_hide_2"> | ||
Your second text part | Your second text part | ||
</div> | </div> | ||
</td> | |||
</tr> | |||
</table> | </table> | ||
1:Answer option 1 | 1:Answer option 1 | ||
| Line 68: | Line 69: | ||
</source> | </source> | ||
=== Source === | |||
Questionnaire Resource Id on cg site: 159730 | |||
Latest revision as of 11:20, 11 January 2012
Fold in/out texts in question text
In order to save space displaying a question
As a questionnaire creator
I want to separate the question text to different sections which can be shown and hidden.
Example
Solution
- Text sections are stored in several div elements which are shown/hidden by clicking a link.
- Although we could put all the HTML inside question text using HTML editor, there might be some cases the HTML is unexpectedly changed by the editor. Therefore, a safer solution is to use QSL.
Code
QUESTIONNAIRE[HTML=true]
QUESTION Q1 SINGLE
[
QUESTION_STYLE_SHEET="
.question_outer
{
width:800px
}
"
]
<table>
<tr>
<td>
<h3>
<a href="#" onclick="$('#text_to_hide_1').toggle();">Show/hide text</a>
</h3>
</td>
</tr>
<tr>
<td>
<div id="text_to_hide_1">
Your first text part
</div>
</td>
</tr>
<tr>
<td>
<h3>
<a href="#" onclick="$('#text_to_hide_2').toggle();">Show/hide text</a>
</h3>
</td>
</tr>
<tr>
<td>
<div id="text_to_hide_2">
Your second text part
</div>
</td>
</tr>
</table>
1:Answer option 1
2:Answer option 2
3:Answer option 3
4:Answer option 4
Source
Questionnaire Resource Id on cg site: 159730