More actions
No edit summary |
No edit summary |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
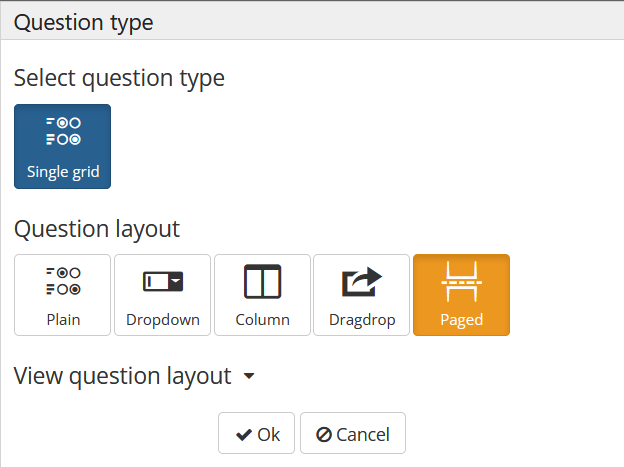
When you create question single grid, if you use question layout Page | When you create question single grid, if you use question layout <strong>Page</strong>.<br/> | ||
It will use scroll page default, if you want to change | [[File:2021-11-15_16-39-58.png]]<br/> | ||
Please change CSS in layout questionnaire. | It will use scroll page default, if you want to change speed.<br/> | ||
Advanced - Survey - Layouts - Search layout name that you are using - Open - Tab Layout detail - Style sheet | Please change CSS in layout questionnaire.<br/> | ||
Advanced - Survey - Layouts - Search layout name that you are using - Open - Tab Layout detail - Style sheet<br/><br/> | |||
Search CSS: | Search CSS:<br/> | ||
- if it really existed, please change number in css code (ex: 800) | - if it really existed, please change number in css code (ex: 800)<br/> | ||
<source lang="css"> | <source lang="css"> | ||
| Line 12: | Line 12: | ||
} | } | ||
</source> | </source> | ||
<br/><br/> | |||
- if it doesn't exist yet, please copy code css bellow, paste in tab Style sheet and save. Please change number in css code if you want (ex: 800) | - if it doesn't exist yet, please copy code css bellow, paste in tab Style sheet and save. Please change number in css code if you want (ex: 800)<br/> | ||
<source lang="css"> | <source lang="css"> | ||
.question_layout_paged_mobile .cg-ui-answer-option { | .question_layout_paged_mobile .cg-ui-answer-option { | ||
| Line 19: | Line 19: | ||
} | } | ||
</source> | </source> | ||
[[Category:Questionnaire]] | |||
Latest revision as of 10:21, 15 November 2021
When you create question single grid, if you use question layout Page.

It will use scroll page default, if you want to change speed.
Please change CSS in layout questionnaire.
Advanced - Survey - Layouts - Search layout name that you are using - Open - Tab Layout detail - Style sheet
Search CSS:
- if it really existed, please change number in css code (ex: 800)
.question_layout_paged_mobile .cg-ui-answer-option {
--smooth-scroll-duration: 800;
}
- if it doesn't exist yet, please copy code css bellow, paste in tab Style sheet and save. Please change number in css code if you want (ex: 800)
.question_layout_paged_mobile .cg-ui-answer-option {
--smooth-scroll-duration: 800;
}
