More actions
Phamngocson (talk | contribs) No edit summary |
Phamngocson (talk | contribs) No edit summary |
||
| Line 24: | Line 24: | ||
== Code == | == Code == | ||
*Javascript | |||
<source lang="javascript"> | <source lang="javascript"> | ||
quest.onInit = function() | quest.onInit=function(){ | ||
{ | Single_Multi_Question_New_Style("Q2_Rest",[999],"selected",true); | ||
} | |||
function Single_Multi_Question_New_Style(questionLabel, arrNoMulti, classname, isMulti){ | |||
var obj; | |||
$(".answer_option_cell").css("width",100/$(".answer_option_cell tr:eq(0) td").length +"%"); | |||
$("input[name*='QUESTION." + questionLabel + "']").each(function(){ | |||
$("input | if($(this).is(':checked')){ | ||
obj = $("input[name$='QUESTION." + questionLabel + "'][value='" + $(this).val() +"']").parent().siblings().children(); | |||
obj.addClass(classname); | |||
$(this). | } | ||
$(" | }); | ||
.addClass( | |||
} | |||
); | |||
$("a.option_link").click(function(){ | |||
$(". | if(isMulti){ | ||
( | var input_sibling = $(this).parent().siblings().children().val(); | ||
{ | if($.inArray(Number(input_sibling), arrNoMulti)!=-1){ | ||
var isChecked = $(this).hasClass(classname); | |||
$("a.option_link").removeClass(classname); | |||
if(!isChecked)$(this).addClass(classname); | |||
} | |||
else { | |||
$(this).toggleClass(classname); | |||
$.each(arrNoMulti,function(i,v){ | |||
obj = $("input[name$='QUESTION." + questionLabel + "'][value='" + v +"']").parent().siblings().children(); | |||
obj.removeClass(classname); | |||
}); | |||
} | |||
} | } | ||
); | else{ | ||
$("a.option_link").removeClass(classname); | |||
$(this).toggleClass(classname); | |||
} | |||
}); | |||
} | |||
</source> | |||
*CSS | |||
<source lang="css"> | |||
input[type="radio"] { | |||
display:none; | |||
} | |||
input[type="checkbox"] { | |||
display:none; | |||
} | |||
a.option_link{ | |||
-moz-box-shadow:inset 0px 1px 0px 0px #ffffff; | |||
-webkit-box-shadow:inset 0px 1px 0px 0px #ffffff; | |||
box-shadow:inset 0px 1px 0px 0px #ffffff; | |||
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #f9f9f9), color-stop(1, #e9e9e9) ); | |||
background:-moz-linear-gradient( center top, #f9f9f9 5%, #e9e9e9 100% ); | |||
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f9f9f9', endColorstr='#e9e9e9'); | |||
background-color:#f9f9f9; | |||
-webkit-border-top-left-radius:4px; | |||
-moz-border-radius-topleft:4px; | |||
border-top-left-radius:4px; | |||
-webkit-border-top-right-radius:4px; | |||
-moz-border-radius-topright:4px; | |||
border-top-right-radius:4px; | |||
-webkit-border-bottom-right-radius:4px; | |||
-moz-border-radius-bottomright:4px; | |||
border-bottom-right-radius:4px; | |||
-webkit-border-bottom-left-radius:4px; | |||
-moz-border-radius-bottomleft:4px; | |||
border-bottom-left-radius:4px; | |||
text-indent:0; | |||
border:1px solid #dcdcdc; | |||
display:inline-block; | |||
color:#000000!important; | |||
font-family:Arial; | |||
font-size:15px; | |||
font-weight:normal; | |||
font-style:normal; | |||
height: 30px; | |||
line-height: 20px; | |||
padding-top: 10px; | |||
width:100%; | |||
text-decoration:none; | |||
text-align:center!important; | |||
text-shadow:1px 1px 0px #ffffff; | |||
margin-top:2px; | |||
} | } | ||
a.option_link:hover{ | |||
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #e9e9e9), color-stop(1, #f9f9f9) ); | |||
{ | background:-moz-linear-gradient( center top, #e9e9e9 5%, #f9f9f9 100% ); | ||
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#e9e9e9', endColorstr='#f9f9f9'); | |||
background-color:#e9e9e9; | |||
. | |||
} | } | ||
a.selected{ | |||
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #175691), color-stop(1, #003e76) )!important; | |||
background: -moz-linear-gradient(center top , #175691 5%, #003e76 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important; | |||
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#175691', endColorstr='#003e76')!important; | |||
border-color: #175691; | |||
background-color:#175691!important; | |||
box-shadow: none; | |||
color: #fff !important; | |||
text-shadow: none; | |||
} | } | ||
.answer_option_cell td { | |||
text-align: left; | |||
vertical-align: middle; | |||
{ | width: 100%; | ||
} | } | ||
.answer_option_cell td:first-child { | |||
text-align: left; | |||
vertical-align: middle; | |||
{ | width: auto; | ||
} | } | ||
.answer_option_cell td:first { | |||
text-align: left; | |||
vertical-align: middle; | |||
{ | width: auto; | ||
} | } | ||
</source> | </source> | ||
Latest revision as of 08:50, 29 September 2014
Challenge
In order to be more flexible in displaying questions
As a questionnaire creator
I want to show answer option of single/multi question in buttons
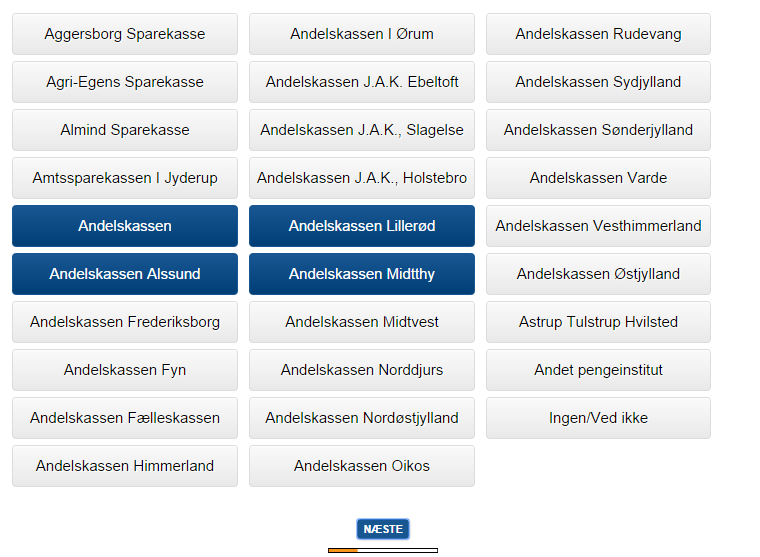
Example
I want to show answer option like this
Solution
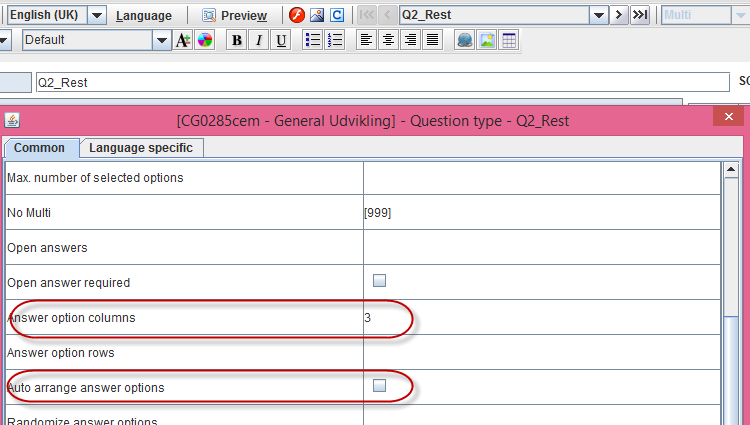
- Create a single/multi question
- Set number of cols you want in question properties
- Add css to question style sheet
- Add js
Code
- Javascript
quest.onInit=function(){
Single_Multi_Question_New_Style("Q2_Rest",[999],"selected",true);
}
function Single_Multi_Question_New_Style(questionLabel, arrNoMulti, classname, isMulti){
var obj;
$(".answer_option_cell").css("width",100/$(".answer_option_cell tr:eq(0) td").length +"%");
$("input[name*='QUESTION." + questionLabel + "']").each(function(){
if($(this).is(':checked')){
obj = $("input[name$='QUESTION." + questionLabel + "'][value='" + $(this).val() +"']").parent().siblings().children();
obj.addClass(classname);
}
});
$("a.option_link").click(function(){
if(isMulti){
var input_sibling = $(this).parent().siblings().children().val();
if($.inArray(Number(input_sibling), arrNoMulti)!=-1){
var isChecked = $(this).hasClass(classname);
$("a.option_link").removeClass(classname);
if(!isChecked)$(this).addClass(classname);
}
else {
$(this).toggleClass(classname);
$.each(arrNoMulti,function(i,v){
obj = $("input[name$='QUESTION." + questionLabel + "'][value='" + v +"']").parent().siblings().children();
obj.removeClass(classname);
});
}
}
else{
$("a.option_link").removeClass(classname);
$(this).toggleClass(classname);
}
});
}
- CSS
input[type="radio"] {
display:none;
}
input[type="checkbox"] {
display:none;
}
a.option_link{
-moz-box-shadow:inset 0px 1px 0px 0px #ffffff;
-webkit-box-shadow:inset 0px 1px 0px 0px #ffffff;
box-shadow:inset 0px 1px 0px 0px #ffffff;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #f9f9f9), color-stop(1, #e9e9e9) );
background:-moz-linear-gradient( center top, #f9f9f9 5%, #e9e9e9 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f9f9f9', endColorstr='#e9e9e9');
background-color:#f9f9f9;
-webkit-border-top-left-radius:4px;
-moz-border-radius-topleft:4px;
border-top-left-radius:4px;
-webkit-border-top-right-radius:4px;
-moz-border-radius-topright:4px;
border-top-right-radius:4px;
-webkit-border-bottom-right-radius:4px;
-moz-border-radius-bottomright:4px;
border-bottom-right-radius:4px;
-webkit-border-bottom-left-radius:4px;
-moz-border-radius-bottomleft:4px;
border-bottom-left-radius:4px;
text-indent:0;
border:1px solid #dcdcdc;
display:inline-block;
color:#000000!important;
font-family:Arial;
font-size:15px;
font-weight:normal;
font-style:normal;
height: 30px;
line-height: 20px;
padding-top: 10px;
width:100%;
text-decoration:none;
text-align:center!important;
text-shadow:1px 1px 0px #ffffff;
margin-top:2px;
}
a.option_link:hover{
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #e9e9e9), color-stop(1, #f9f9f9) );
background:-moz-linear-gradient( center top, #e9e9e9 5%, #f9f9f9 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#e9e9e9', endColorstr='#f9f9f9');
background-color:#e9e9e9;
}
a.selected{
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #175691), color-stop(1, #003e76) )!important;
background: -moz-linear-gradient(center top , #175691 5%, #003e76 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#175691', endColorstr='#003e76')!important;
border-color: #175691;
background-color:#175691!important;
box-shadow: none;
color: #fff !important;
text-shadow: none;
}
.answer_option_cell td {
text-align: left;
vertical-align: middle;
width: 100%;
}
.answer_option_cell td:first-child {
text-align: left;
vertical-align: middle;
width: auto;
}
.answer_option_cell td:first {
text-align: left;
vertical-align: middle;
width: auto;
}