No edit summary |
|||
| (6 intermediate revisions by 3 users not shown) | |||
| Line 11: | Line 11: | ||
I have a single question. | I have a single question. | ||
{|border="0" | {| border="0" | ||
|- | |- | ||
| align="center"|[[ | | align="center" | [[File:OneColumnBefore.JPG|none]]<br/> | ||
| [[ | | [[File:MultiColumnBefore.JPG|none]]<br/> | ||
|} | |} | ||
<br/>I want to add an text before answer option like this image | |||
{| | |||
{||- | |- | ||
| align="center"|[[ | | align="center" | [[File:OneColumnAfter.jpg|none]]<br/> | ||
| [[ | | [[File:MultiColumnAfter.jpg|none]]<br/> | ||
|} | |} | ||
== Solution | == Solution == | ||
*Add a Single question to Questionaire editor | |||
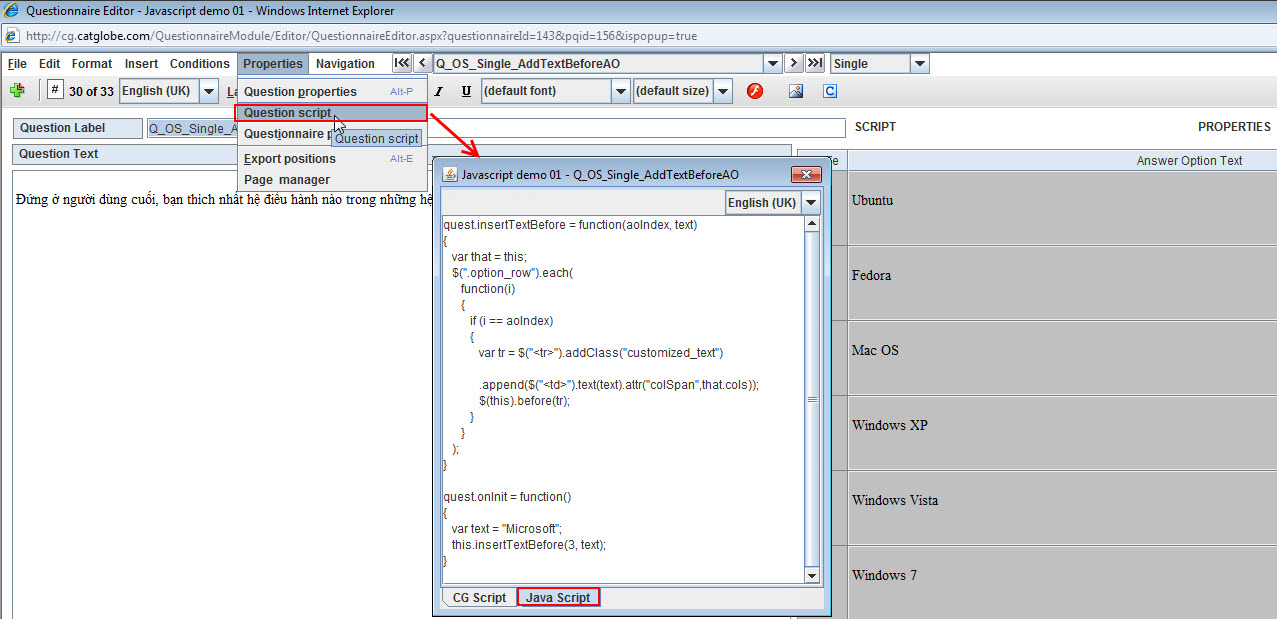
*Go to menu Properties -> Question scripts -> Java script tab -> Input script | |||
[[File:AddTextBeforeAOOfSingleQuestion.jpg|none]] | |||
<source lang="javascript | == Code == | ||
<source lang="javascript"> | |||
quest.insertTextBefore = function(aoIndex, text) | quest.insertTextBefore = function(aoIndex, text) | ||
{ | { | ||
var that = this; | |||
$(".option_row").each( | |||
function(i) | |||
{ | |||
if (i == aoIndex) | |||
{ | |||
var tr = $("<tr>").addClass("customized_text") | |||
.append($("<td>").text(text).attr("colSpan",that.cols)); | |||
$(this).before(tr); | |||
} | |||
} | |||
); | |||
} | } | ||
| Line 49: | Line 54: | ||
quest.onInit = function() | quest.onInit = function() | ||
{ | { | ||
var text = "My Text"; | |||
this.insertTextBefore(2, text); | |||
} | } | ||
</source> | </source> | ||
== Question stylesheet == | == Question stylesheet == | ||
<source lang="css"> | <source lang="css"> | ||
.customized_text | .customized_text | ||
{ | { | ||
background-color:white; | |||
} | } | ||
</source> | </source> | ||
== Source == | |||
Questionnaire Resource Id on cg site: 159730 | |||
Question: Q_OS_Single_AddTextBeforeAO | |||
Latest revision as of 03:27, 17 October 2013
Challenge
In order to add text before answer option of single question
As a questionnaire creator
I want to add text before answer option of single question
Example
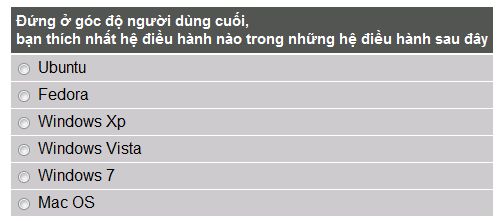
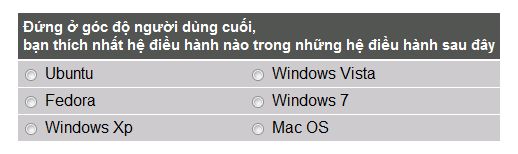
I have a single question.
 |
 |
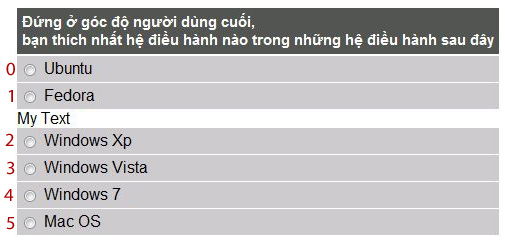
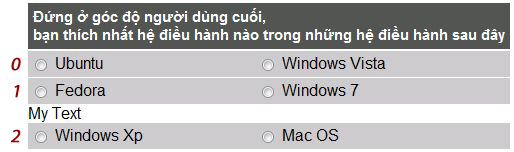
I want to add an text before answer option like this image
 |
 |
Solution
- Add a Single question to Questionaire editor
- Go to menu Properties -> Question scripts -> Java script tab -> Input script

Code
quest.insertTextBefore = function(aoIndex, text)
{
var that = this;
$(".option_row").each(
function(i)
{
if (i == aoIndex)
{
var tr = $("<tr>").addClass("customized_text")
.append($("<td>").text(text).attr("colSpan",that.cols));
$(this).before(tr);
}
}
);
}
quest.onInit = function()
{
var text = "My Text";
this.insertTextBefore(2, text);
}
Question stylesheet
.customized_text
{
background-color:white;
}
Source
Questionnaire Resource Id on cg site: 159730
Question: Q_OS_Single_AddTextBeforeAO
