More actions
New page: ==Challenge== In order to save space displaying a question<br/> As a questionnaire creator<br/> I want to separate the question text to different sections which can be shown and hidden.<br... |
No edit summary |
||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
== | == Fold in/out texts in question text == | ||
In order to save space displaying a question<br | |||
As a questionnaire creator | In order to save space displaying a question<br> | ||
I want to separate the question text to different sections which can be shown and hidden. | |||
As a questionnaire creator | |||
[[Image: | |||
[[Image: | I want to separate the question text to different sections which can be shown and hidden. | ||
==Solution== | |||
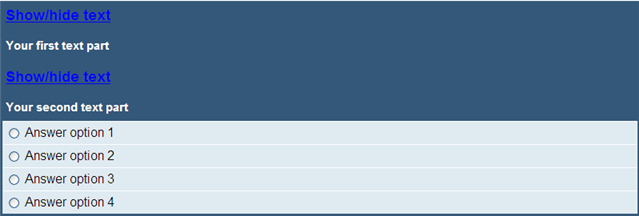
Text sections are stored in several div elements which are shown/hidden by clicking a link. | '''Example''' | ||
Although we could put all the HTML inside question text using HTML editor, there might be some cases the HTML is unexpectedly changed by the editor. Therefore, a safer solution is to use QSL. | |||
==Code== | [[Image:Fold in-out texts.png]] | ||
<source lang=" | |||
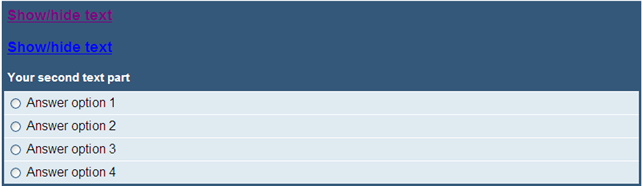
[[Image:Fold in-out texts - 2.png]] | |||
=== Solution === | |||
*Text sections are stored in several div elements which are shown/hidden by clicking a link. | |||
*Although we could put all the HTML inside question text using HTML editor, there might be some cases the HTML is unexpectedly changed by the editor. Therefore, a safer solution is to use QSL. | |||
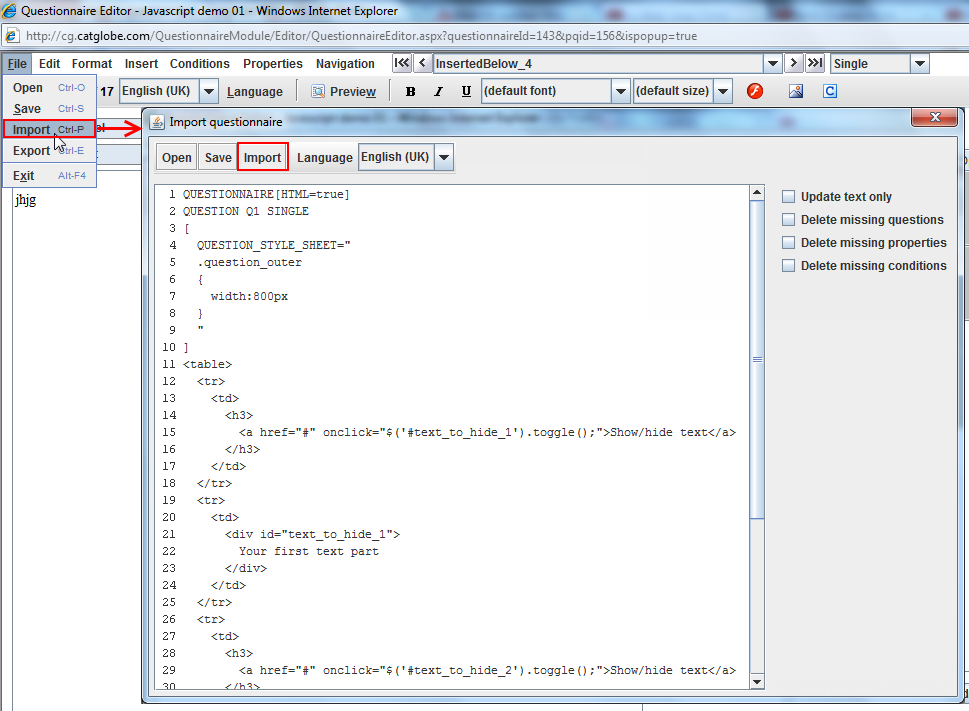
[[Image:FoldIn OutTextsInQuestionText.png]] | |||
=== Code === | |||
<source lang="html4strict"> | |||
QUESTIONNAIRE[HTML=true] | QUESTIONNAIRE[HTML=true] | ||
QUESTION Q1 SINGLE | QUESTION Q1 SINGLE | ||
[ | [ | ||
QUESTION_STYLE_SHEET=" | |||
.question_outer | |||
{ | |||
width:800px | |||
} | |||
" | |||
] | ] | ||
<h3> | <table> | ||
<tr> | |||
</h3> | <td> | ||
<div id="text_to_hide_1"> | <h3> | ||
<a href="#" onclick="$('#text_to_hide_1').toggle();">Show/hide text</a> | |||
</div> | </h3> | ||
<h3> | </td> | ||
</tr> | |||
</h3> | <tr> | ||
<div id="text_to_hide_2"> | <td> | ||
<div id="text_to_hide_1"> | |||
</div> | Your first text part | ||
</div> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td> | |||
<h3> | |||
<a href="#" onclick="$('#text_to_hide_2').toggle();">Show/hide text</a> | |||
</h3> | |||
</td> | |||
</tr> | |||
<tr> | |||
<td> | |||
<div id="text_to_hide_2"> | |||
Your second text part | |||
</div> | |||
</td> | |||
</tr> | |||
</table> | |||
1:Answer option 1 | 1:Answer option 1 | ||
2:Answer option 2 | 2:Answer option 2 | ||
| Line 39: | Line 69: | ||
</source> | </source> | ||
=== Source === | |||
Questionnaire Resource Id on cg site: 159730 | |||
Latest revision as of 11:20, 11 January 2012
Fold in/out texts in question text
In order to save space displaying a question
As a questionnaire creator
I want to separate the question text to different sections which can be shown and hidden.
Example
Solution
- Text sections are stored in several div elements which are shown/hidden by clicking a link.
- Although we could put all the HTML inside question text using HTML editor, there might be some cases the HTML is unexpectedly changed by the editor. Therefore, a safer solution is to use QSL.
Code
QUESTIONNAIRE[HTML=true]
QUESTION Q1 SINGLE
[
QUESTION_STYLE_SHEET="
.question_outer
{
width:800px
}
"
]
<table>
<tr>
<td>
<h3>
<a href="#" onclick="$('#text_to_hide_1').toggle();">Show/hide text</a>
</h3>
</td>
</tr>
<tr>
<td>
<div id="text_to_hide_1">
Your first text part
</div>
</td>
</tr>
<tr>
<td>
<h3>
<a href="#" onclick="$('#text_to_hide_2').toggle();">Show/hide text</a>
</h3>
</td>
</tr>
<tr>
<td>
<div id="text_to_hide_2">
Your second text part
</div>
</td>
</tr>
</table>
1:Answer option 1
2:Answer option 2
3:Answer option 3
4:Answer option 4
Source
Questionnaire Resource Id on cg site: 159730