More actions
No edit summary |
|||
| Line 15: | Line 15: | ||
== Solution == | == Solution == | ||
This script only works in combination with the question property count down. The number you define in count down, is the number of seconds the next button will be unavaliable for the respondent. | *Add a Text grid question to Questionnaire editor | ||
*This script only works in combination with the question property count down. The number you define in count down, is the number of seconds the next button will be unavaliable for the respondent. | |||
[[Image:CountDownNextButton.JPG]] | [[Image:CountDownNextButton.JPG]] | ||
*Go to menu Properties -> Question scripts -> Java script tab -> Input script | |||
== Code == | == Code == | ||
Revision as of 02:50, 1 February 2012
Challenge
In order to control when the next button should be available for the respondent
As a questionnaire creator
I want to hide Next button in specify time
Example
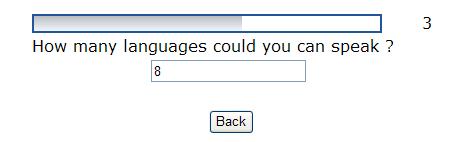
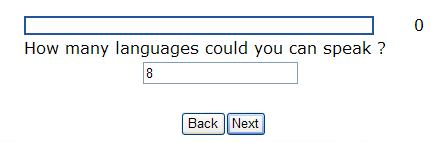
- I have a Text question like below.
Solution
- Add a Text grid question to Questionnaire editor
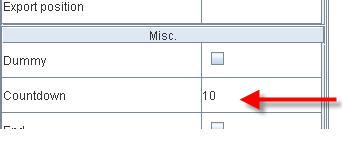
- This script only works in combination with the question property count down. The number you define in count down, is the number of seconds the next button will be unavaliable for the respondent.
- Go to menu Properties -> Question scripts -> Java script tab -> Input script
Code
function setVisibility(visible)
{
if (!document.getElementsByName('next') || document.getElementsByName('next').length == 0)
// next button not available
return;
if (visible)
document.getElementsByName('next')[0].style.display = '';
else
document.getElementsByName('next')[0].style.display = 'none';
}
question.prototype.onInit = function()
{
// set invisible onload
setVisibility(false);
}
question.prototype.onCountdown = function()
{
//this.next();
if (this.countdown != null && this.countdown > 0)
{
this.countdown--;
this.countDownObj.value--;
this.countDownObj.render();
if (this.countdown == 0)
{
// Disable the timed trigger
window.clearInterval(this.countdownHandle);
setVisibility(true);
}
}
}