| Line 11: | Line 11: | ||
I have a single question. | I have a single question. | ||
{|class="VerticalTable sortable" border=" | {|class="VerticalTable sortable" border="0" | ||
|- | |- | ||
| align="center"|[[Image: OneColumnBefore.JPG]] | | align="center"|[[Image: OneColumnBefore.JPG]] | ||
| Line 19: | Line 19: | ||
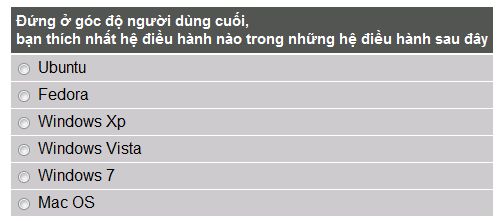
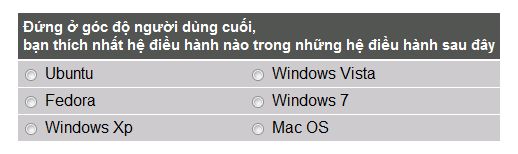
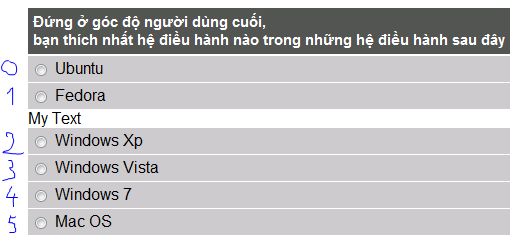
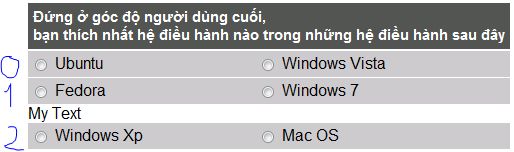
I want to add an text before answer option like this image | I want to add an text before answer option like this image | ||
{|class="VerticalTable sortable" border=" | {|class="VerticalTable sortable" border="0" | ||
|- | |- | ||
| align="center"|[[Image: OneColumnAfter.JPG]] | | align="center"|[[Image: OneColumnAfter.JPG]] | ||
Revision as of 04:40, 15 April 2009
Challenge
In order to add text before answer option of single question
As a questionnaire creator
I want to add text before answer option of single question
Example
I have a single question.

|

|
I want to add an text before answer option like this image

|

|
Solution
Find the answer option in single question , and add new text before it .
Code
quest.insertTextBefore = function(aoIndex, text)
{
var that = this;
$(".option_row").each(
function(i)
{
if (i == aoIndex)
{
var tr = $("<tr>").addClass("customized_text").append($("<td>").text(text).attr("colSpan",that.cols));
$(this).before(tr);
}
}
);
}
quest.onInit = function()
{
var text = "My Text";
this.insertTextBefore(2, text);
}
Question stylesheet
.customized_text
{
background-color:white;
}
