More actions
| Line 8: | Line 8: | ||
==Solution== | ==Solution== | ||
Text sections are stored in several div elements which are shown/hidden by clicking a link.<br/> | Text sections are stored in several div elements which are shown/hidden by clicking a link.<br/> | ||
Although we could put all the HTML inside question text using HTML editor, there might be some cases the HTML is unexpectedly changed by the editor. Therefore, a safer solution is to use QSL. | Although we could put all the HTML inside question text using HTML editor, there might be some cases the HTML is unexpectedly changed by the editor. Therefore, a safer solution is to use QSL.<br/><br/> | ||
[[Image:QSL_-_import.png]] | |||
==Code== | ==Code== | ||
<source lang="html4strict"> | <source lang="html4strict"> | ||
Revision as of 07:11, 22 April 2009
Challenge
In order to save space displaying a question
As a questionnaire creator
I want to separate the question text to different sections which can be shown and hidden.
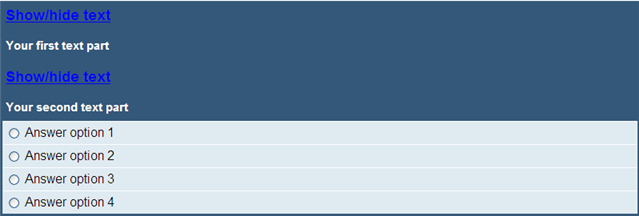
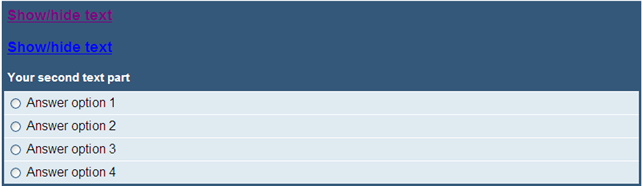
Example


Solution
Text sections are stored in several div elements which are shown/hidden by clicking a link.
Although we could put all the HTML inside question text using HTML editor, there might be some cases the HTML is unexpectedly changed by the editor. Therefore, a safer solution is to use QSL.

Code
QUESTIONNAIRE[HTML=true]
QUESTION Q1 SINGLE
[
QUESTION_STYLESHEET="
.question_outer
{
width:800px
}
"
]
<h3>
<a href="#" onclick="$('#text_to_hide_1').toggle();">Show/hide text</a>
</h3>
<div id="text_to_hide_1">
Your first text part
</div>
<h3>
<a href="#" onclick="$('#text_to_hide_2').toggle();">Show/hide text</a>
</h3>
<div id="text_to_hide_2">
Your second text part
</div>
1:Answer option 1
2:Answer option 2
3:Answer option 3
4:Answer option 4
