More actions
Created page with '== Challenge == Normally, the grid question require one answer for each sub question to navigate to next question. Now, we want it require only one check for the whole grid. == …' |
No edit summary |
||
| Line 2: | Line 2: | ||
Normally, the grid question require one answer for each sub question to navigate to next question. Now, we want it require only one check for the whole grid. | Normally, the grid question require one answer for each sub question to navigate to next question. Now, we want it require only one check for the whole grid. | ||
== Example == | == Example == | ||
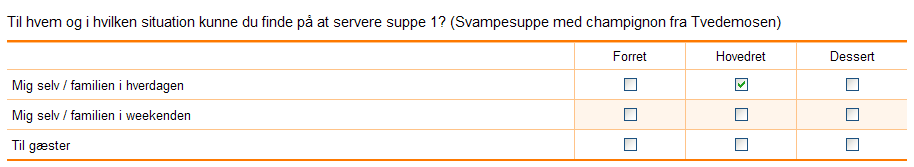
[[Image:OneCheckRequired. | [[Image:OneCheckRequired.png ]] | ||
== Script == | == Script == | ||
<source lang="javascript" line="1"> | <source lang="javascript" line="1"> | ||
Revision as of 03:43, 8 December 2009
Challenge
Normally, the grid question require one answer for each sub question to navigate to next question. Now, we want it require only one check for the whole grid.
Example
Script
var normalQuestionCheck = questioncheck;
function extendedQuestionCheck()
{
ErrorMessages.getInstance().clearErrorMessages();//clear old error message
var valid = false;
var q_name = "QUESTION." + "GridQuestionLabel";//question's name = "QUESTION." + question label
var n = $(".grid_inner")[0].rows.length - 1;//number of sub questions
//check if each answer option for each sub question is checked
for(var i=0;i<n;i++)
{
$("input:checkbox[name='"+q_name+"."+i+"']").each(
function()
{
if($(this).attr("checked"))
valid = true;
}
);
if(valid)
break;
}
if(!valid) showError(quest.requiredtext);
return valid;
}
function showError(e)
{
ErrorMessages.getInstance().showErrorMessage(e);
}
questioncheck = extendedQuestionCheck;