More actions
No edit summary |
|||
| Line 28: | Line 28: | ||
quest.onInit = function() | quest.onInit = function() | ||
{ | { | ||
$(".grid_outer table").css({'width' : ' | $(".grid_outer table").css({'width' : '80%'}); | ||
$(".grid_inner td table").css( | $(".grid_inner td table").css('width','80%'); | ||
$(".grid_inner td table"). | $(".grid_inner td table").find("td").width("200px"); | ||
}; | }; | ||
</source> | </source> | ||
Revision as of 09:41, 29 June 2010
Challenge
In order to make scale grid questions look nicer
As a questionnaire creator
I want to align min/max texts for all sub questions
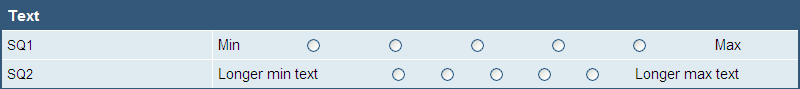
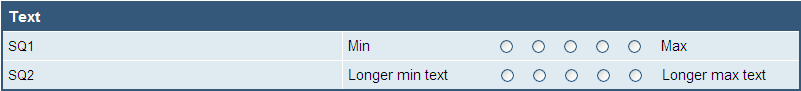
Example
Solution
Make the text cells have the same width
Code
quest.onInit = function()
{
$("td:contains('Min')").width("200px");
$("td:contains('Max')").width("200px");
$("td:contains('Longer')").width("200px");
}
Second Solution
If the question doesn't contain subquestion text and the text cells have the same width
Code
quest.onInit = function()
{
$(".grid_outer table").css({'width' : '80%'});
$(".grid_inner td table").css('width','80%');
$(".grid_inner td table").find("td").width("200px");
};