More actions
| Line 19: | Line 19: | ||
Add this code to Javascript editor in both single or single grid dropdown layout. | Add this code to Javascript editor in both single or single grid dropdown layout. | ||
Question.bind('afterShowQuestion', function(ev, question, $el) | Question.bind('afterShowQuestion', function(ev, question, $el) | ||
$.when( $.fn.select2 || $.ajax({ | |||
type: 'GET', | |||
dataType: 'script', | |||
cache: true, | |||
url: '[https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/js/select2.min.js' https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/js/select2.min.js'] | |||
}), | |||
$.fn.select2 || $('<link/>', {rel: 'stylesheet', href: '[https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/css/select2.min.css'%7D).appendTo('head') https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/css/select2.min.css'}).appendTo('head')] | |||
).done(function() { | |||
$('select', $el).select2({ | |||
minimumResultsForSearch: Infinity, | |||
width: '100%', | |||
templateResult: function(state) { | |||
//custom option template in dropdown | |||
if (!$(state.element).instance()) return null; | |||
return $('<div/>').html(state.text).css({'text-align': 'left'}); | |||
}, | |||
templateSelection: function(state) { | |||
//custom selected value | |||
if (!$(state.element).instance()) return question.selectText; | |||
return $('<div/>').html(state.text).css({'text-align': 'left'}); | |||
} | |||
}); | |||
$('.select2-selection', $el).css({height: 'auto', 'min-height': '28px'}); | |||
}); | |||
}); | |||
Revision as of 07:36, 26 October 2022
Description
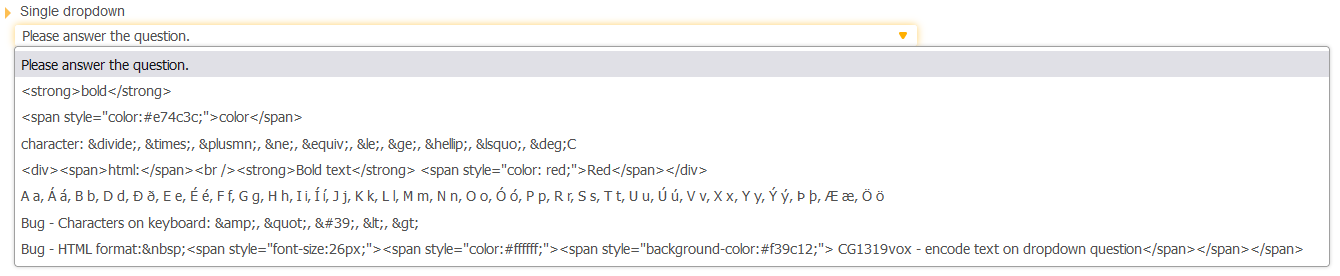
When viewed in dropdown layout of both Single and Single grid question. There are 3 problems in this case:
• Some characters on keyboard decode/encode problem. Such as: Ampersand ( & ), single quotation ( ' ), double quotation marks ( " ), is more than ( > ), is less than ( < ).
• Same problem with characters not on keyboard. For example: ÷, ×, ±, ≠, ≡, ≤, ≥, …, ‘, °C and maybe more than that.
• Problem with display HTML format in dropdown list when using it to design UI.
Expectation
These decode/encode problems will be fix and display normally like other question type and layout.
Example
After:
File:After-replace.PNG
Solution
Replace select dropdown default by plugin 'select2'.
URL: https://select2.org/
Code
Add this code to Javascript editor in both single or single grid dropdown layout.
Question.bind('afterShowQuestion', function(ev, question, $el)
$.when( $.fn.select2 || $.ajax({ type: 'GET', dataType: 'script', cache: true, url: 'https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/js/select2.min.js' }), $.fn.select2 || $('<link/>', {rel: 'stylesheet', href: 'https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/css/select2.min.css'}).appendTo('head') ).done(function() { $('select', $el).select2({ minimumResultsForSearch: Infinity, width: '100%', templateResult: function(state) { //custom option template in dropdown if (!$(state.element).instance()) return null; return $('<div/>').html(state.text).css({'text-align': 'left'}); }, templateSelection: function(state) { //custom selected value if (!$(state.element).instance()) return question.selectText; return $('<div/>').html(state.text).css({'text-align': 'left'}); } }); $('.select2-selection', $el).css({height: 'auto', 'min-height': '28px'}); }); });