|
|
| Line 22: |
Line 22: |
|
| |
|
| == Code == | | == Code == |
|
| |
| <source lang="javascript" >
| |
|
| |
| var MovieclipViewer3 =<br>{<br> onInit: function(clip, element, linkText)<br> {<br> MovieclipViewer3.flash = CGFlashPlayers.initialize("xpflash", "http://fire.catglobe.com/Script/CGFlashPlayer/CGFlashPlayer.swf", 298,265);<br> $(element).html(MovieclipViewer3.flash.toString());<br> MovieclipViewer3.flash.ParentDom = $(element);<br><br> var p = $("<p>");<br> $(p).append($("<u>" + linkText + "</u>").css("cursor","pointer").css("font-style", "italic").click(<br> function()<br> {<br> getPlayList();<br> }<br> ));<br> $(element).append($("<br/>"));<br> $(element).append($(p));<br> $(element).append($("<br/>"));<br><br> MovieclipViewer3.flash.visiblePlaylistButton(false);<br> MovieclipViewer3.flash.visibleControlBar(false);<br> MovieclipViewer3.flash.registerEvent(CGFlashPlayers.Events.OnPlayListReady, MovieclipViewer3.onPlayListReady);<br> MovieclipViewer3.flash.registerEvent(CGFlashPlayers.Events.OnStop, MovieclipViewer3.onStop);
| |
|
| |
| // Prepare the play list<br> MovieclipViewer3.flash.openPlayList(clip);<br> },<br> onPlayListReady: function() <br> {<br> MovieclipViewer3.flash.play();<br> },<br> onStop: function() <br> {<br> getPlayList(); <br> }<br>}<br></source>
| |
|
| |
| <source lang="javascript" >
| |
|
| |
| //get the play list<br>function getPlayList()<br>{<br> var clipLinks = new Array();<br> clipLinks[0] = "http://fire.catglobe.com/Attachments/GetAttachment.aspx?id=369842";<br> clipLinks[1] = "http://fire.catglobe.com/Attachments/GetAttachment.aspx?id=369843";<br> clipLinks[2] = "http://fire.catglobe.com/Attachments/GetAttachment.aspx?id=369844";<br> clipLinks[3] = "http://fire.catglobe.com/Attachments/GetAttachment.aspx?id=369845";<br> clipLinks[4] = "http://fire.catglobe.com/Attachments/GetAttachment.aspx?id=369846";<br> var clipNames = new Array();<br> clipNames[0] = "Clip 1";<br> clipNames[1] = "Clip 2";<br> clipNames[2] = "Clip 3";<br> clipNames[3] = "Clip 4";<br> clipNames[4] = "Clip 5";<br> var content = $(".playlist");<br> $(content).html("");<br> var p = $("<p>").css("padding-bottom", "5");<br> var ul = $("<ul>");<br> $(content).append($(p));<br> $(p).append($(ul));<br> for(var i= 0; i<clipLinks.length; i++) <br> {<br> $(ul).append($("<li>").text(clipNames[i]).css("cursor","pointer").css("font-style", "italic").val(i)<br> .click(<br> function()<br> {<br> MovieclipViewer3.onInit(clipLinks[this.value],content, "&lt;&lt;&lt; Back to main list"); <br> }<br> ))<br> }<br>}
| |
|
| |
| </source>
| |
|
| |
| <source lang="javascript" >
| |
|
| |
| quest.onInit = function()<br>{<br> if (document.createElement && document.getElementsByTagName) {<br> var head = document.getElementsByTagName('head')[0];
| |
|
| |
| var script = document.createElement('script');<br> script.setAttribute('type', 'text/javascript');<br> script.setAttribute('src','http://fire.catglobe.com/Script/CGFlashPlayer/CGFlashPlayer.js');
| |
|
| |
| head.appendChild(script);<br> } else {<br> alert('Your browser can\'t deal with the DOM standard. That means it\'s old. Go fix it!');<br> }<br> $(".grid_outer").before(<br> $("<table>").width("100%").attr("align", "center")<br> .append(<br> $("<tr>").css("background-color", "white")<br> .append(<br> $("<td>").attr("align", "center")<br> .append(<br> $("<div>")<br> .addClass("playlist")<br> )<br> ) <br> )<br> )<br> getPlayList();<br>}
| |
|
| |
| </source>
| |
Challenge
In order to view multiple flash movies in questionnaire viewer (which is similar to flash movies we already have in my portal, for further information please look at: http://wiki.catglobe.com/index.php/Movie_player_element)
As a questionnaire creator
I want to show a list of supported flash movies by Catglobe
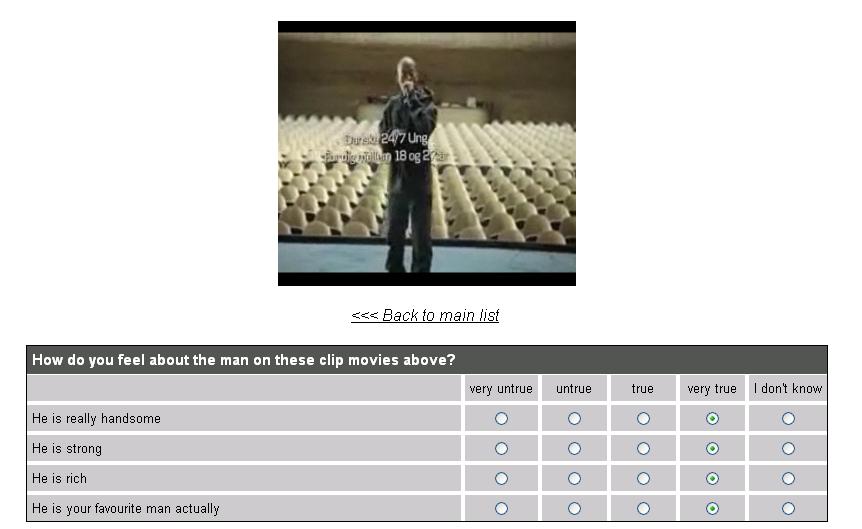
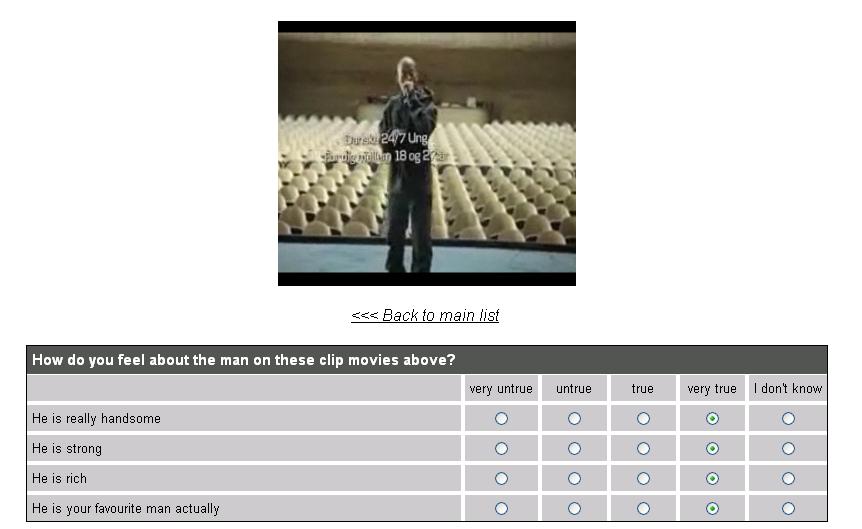
Example
I have an single grid question like below

Solution
Upload the new flash movies to the CG server (or any resource you want) and get their links
- Create a new single grid question named
*Add javascript to the question to show a list of flash movies on above of grid
Code