New page: == Challenge == In order to add text before answer option of single question As a questionnaire creator I want to add text before answer option of single question '''Example''' I have... |
|||
| Line 24: | Line 24: | ||
<source lang="javascript" line="1"> | <source lang="javascript" line="1"> | ||
quest.insertTextBefore = function( | quest.insertTextBefore = function(aoIndex, text) | ||
{ | { | ||
$(".option_row").each( | |||
function(i) | |||
{ | |||
if (i == aoIndex) | |||
{ | |||
var tr = $("<tr>").append($("<td>").text(text).addClass("customized_text")); | |||
$(this).before(tr); | |||
} | |||
} | |||
); | |||
} | } | ||
quest.onInit = function() | quest.onInit = function() | ||
{ | { | ||
var text = "My Text"; | |||
this.insertTextBefore(3, text);//insert the text before answer option index 3 (zero-based index) | |||
} | } | ||
</source> | </source> | ||
Revision as of 10:38, 14 April 2009
Challenge
In order to add text before answer option of single question
As a questionnaire creator
I want to add text before answer option of single question
Example
I have a single question.
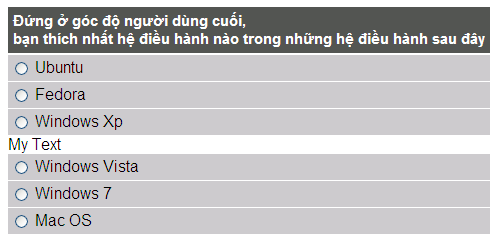
I want to add an text before answer option like this image
Solution
Find the answer option in single question , and add new text before it .
Code
quest.insertTextBefore = function(aoIndex, text)
{
$(".option_row").each(
function(i)
{
if (i == aoIndex)
{
var tr = $("<tr>").append($("<td>").text(text).addClass("customized_text"));
$(this).before(tr);
}
}
);
}
quest.onInit = function()
{
var text = "My Text";
this.insertTextBefore(3, text);//insert the text before answer option index 3 (zero-based index)
}