More actions
| Line 11: | Line 11: | ||
quest.getHTML = function() | quest.getHTML = function() | ||
{ | { | ||
if (this.type != 1 && this.type != 2) | |||
return; | |||
//This code used to set data to question.options | |||
ans = this.answer.split("_|_"); | |||
for (i = 0; i < ans.length; i++) | |||
{ | |||
ans[i] = ans[i].split("_:_"); | |||
} | |||
for (i = 0; i < ans[0].length; i++) | |||
{ | |||
if (ans[0][i].length > 0) | |||
{ | |||
for (j = 0; j < this.options.length; j++) | |||
{ | { | ||
if (this.options[j].value == ans[0][i]) | |||
{ | |||
this.options[j].checked = true; | |||
if (ans.length > 1 && typeof this.options[j].open != "undefined" && typeof ans[1][i] != "undefined") | |||
this.options[j].open = ans[1][i]; | |||
} | |||
} | } | ||
} | |||
} | |||
var optionType = this.type == 1 ? 1 : 3; | |||
var sres = ""; | |||
sres += "<div id='question_text'>" + this.text + "</div>"; | |||
//Overrider Array to find an item easier | |||
Array.prototype.indexOf = function(character) | |||
{ | |||
for (var i = 0; i < this.length; i++) | |||
if (this[i] == character) | |||
return i; | return i; | ||
return -1; | |||
} | |||
//Generate list of tabs | //Generate list of tabs | ||
var tabList = new Array(); | |||
tabList.push("# "); | |||
for (var i = 0; i < this.options.length; i++) | |||
{ | |||
if (tabList.indexOf(this.options[i].text.trim().substr(0, 1).toUpperCase()) == -1) | |||
tabList.push(this.options[i].text.trim().substr(0, 1)); | |||
} | |||
//Sort Alphabetical | |||
tabList.sort(); | |||
sres += "<div id='example_tab'>"; | |||
//Generate tab header UI | |||
sres += "<ul class='ui-tabs-nav'>"; | |||
for (var i = 0; i < tabList.length; i++) | |||
{ | |||
var tabHeaderContent = document.createElement("li"); | |||
sres += "<li class='ui-tabs-selected'>"; | |||
sres += "<a href='#tab_" + i + "'><span>" + tabList[i] + "</span></a></li>"; | |||
} | |||
sres += "</ul>"; | |||
for (var i = 0; i < tabList.length; i++) | |||
{ | |||
if (i == 0) | |||
sres += "<div id='tab_" + i + "' class='ui-tabs-panel'>"; | |||
else | |||
sres += "<div id='tab_" + i + "' class='ui-tabs-panel ui-tabs-hide'>"; | |||
//generate content for tab | |||
sres += "<table><tbody><tr>"; | |||
var indexOfItemInTab = 1; | |||
var currentRow = 1; | |||
for (var j = 0; j < this.options.length; j++) | |||
{ | |||
if (this.options[j].text.trim().substr(0, 1).toUpperCase() != tabList[i]) | |||
continue; | |||
sres += this.options[j].getHTML(optionType); | |||
indexOfItemInTab++; | |||
if (indexOfItemInTab > columnPerRow * currentRow) | |||
{ | |||
sres += "</tr><tr>"; | |||
currentRow++; | |||
} | |||
} | |||
if (this.options.lenght == 0) | |||
sres = "<td> </td>"; | |||
sres += "</tr></tbody></table></div>"; | |||
} | |||
sres += "</div>" | |||
return sres; | |||
}; | |||
var normaloptClick = optclick; | |||
this.optclick = function(slbl, lidx, blnk) | |||
{ | |||
var inputType = quest.type == 1 ? "radio" : "checkbox"; | |||
var qao, i, cb, o1, openInput, currentAOInput, val; | |||
cb = new Array(); | |||
o1 = document["query"][slbl]; | |||
cb = o1; | |||
qao = quest.options; | |||
currentAOInput = $("input[type='" + inputType + "'][value='" + quest.options[lidx].value + "']")[0]; | |||
val = currentAOInput.value; | |||
//If user click on the link instead of the radiobutton/checkbox then check/uncheck the radio/checkbox | |||
if (blnk && currentAOInput.type == "checkbox") | |||
currentAOInput.checked = !currentAOInput.checked; | |||
else if (blnk) | |||
currentAOInput.checked = true; | |||
openInput = document["query"][slbl + ".Open." + val]; | |||
if ((typeof openInput) != "undefined") | |||
{ | |||
if (currentAOInput.checked) | |||
{ | |||
openInput.disabled = false; | |||
openInput.focus(); | |||
} else | |||
{ | |||
openInput.value = ""; | |||
openInput.disabled = true; | |||
} | |||
} | |||
// Singleoption | |||
if (quest.type == 1) | |||
{ | |||
for (var i = 0; i < cb.length; i++) | |||
{ | |||
if (cb[i].value == val) | |||
continue; | |||
cb[i].checked = false; | |||
} | |||
} | |||
} | |||
quest.onInit = function() | quest.onInit = function() | ||
{ | { | ||
$("#example_tab > ul").tabs(); | |||
$("li[class='ui-tabs-selected']").css("display", "none"); | |||
}; | }; | ||
</source> | </source> | ||
Revision as of 04:22, 11 June 2009
Challenge
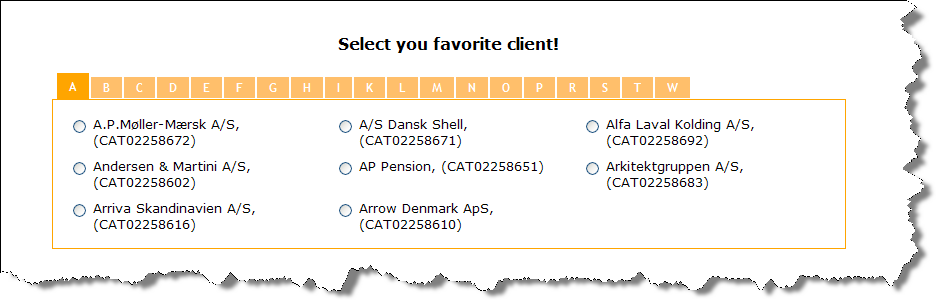
Showing answer option in Alphabetical tab
Solution
Using Java Script property of question
Code
var columnPerRow = 3;
quest.getHTML = function()
{
if (this.type != 1 && this.type != 2)
return;
//This code used to set data to question.options
ans = this.answer.split("_|_");
for (i = 0; i < ans.length; i++)
{
ans[i] = ans[i].split("_:_");
}
for (i = 0; i < ans[0].length; i++)
{
if (ans[0][i].length > 0)
{
for (j = 0; j < this.options.length; j++)
{
if (this.options[j].value == ans[0][i])
{
this.options[j].checked = true;
if (ans.length > 1 && typeof this.options[j].open != "undefined" && typeof ans[1][i] != "undefined")
this.options[j].open = ans[1][i];
}
}
}
}
var optionType = this.type == 1 ? 1 : 3;
var sres = "";
sres += "<div id='question_text'>" + this.text + "</div>";
//Overrider Array to find an item easier
Array.prototype.indexOf = function(character)
{
for (var i = 0; i < this.length; i++)
if (this[i] == character)
return i;
return -1;
}
//Generate list of tabs
var tabList = new Array();
tabList.push("# ");
for (var i = 0; i < this.options.length; i++)
{
if (tabList.indexOf(this.options[i].text.trim().substr(0, 1).toUpperCase()) == -1)
tabList.push(this.options[i].text.trim().substr(0, 1));
}
//Sort Alphabetical
tabList.sort();
sres += "<div id='example_tab'>";
//Generate tab header UI
sres += "<ul class='ui-tabs-nav'>";
for (var i = 0; i < tabList.length; i++)
{
var tabHeaderContent = document.createElement("li");
sres += "<li class='ui-tabs-selected'>";
sres += "<a href='#tab_" + i + "'><span>" + tabList[i] + "</span></a></li>";
}
sres += "</ul>";
for (var i = 0; i < tabList.length; i++)
{
if (i == 0)
sres += "<div id='tab_" + i + "' class='ui-tabs-panel'>";
else
sres += "<div id='tab_" + i + "' class='ui-tabs-panel ui-tabs-hide'>";
//generate content for tab
sres += "<table><tbody><tr>";
var indexOfItemInTab = 1;
var currentRow = 1;
for (var j = 0; j < this.options.length; j++)
{
if (this.options[j].text.trim().substr(0, 1).toUpperCase() != tabList[i])
continue;
sres += this.options[j].getHTML(optionType);
indexOfItemInTab++;
if (indexOfItemInTab > columnPerRow * currentRow)
{
sres += "</tr><tr>";
currentRow++;
}
}
if (this.options.lenght == 0)
sres = "<td> </td>";
sres += "</tr></tbody></table></div>";
}
sres += "</div>"
return sres;
};
var normaloptClick = optclick;
this.optclick = function(slbl, lidx, blnk)
{
var inputType = quest.type == 1 ? "radio" : "checkbox";
var qao, i, cb, o1, openInput, currentAOInput, val;
cb = new Array();
o1 = document["query"][slbl];
cb = o1;
qao = quest.options;
currentAOInput = $("input[type='" + inputType + "'][value='" + quest.options[lidx].value + "']")[0];
val = currentAOInput.value;
//If user click on the link instead of the radiobutton/checkbox then check/uncheck the radio/checkbox
if (blnk && currentAOInput.type == "checkbox")
currentAOInput.checked = !currentAOInput.checked;
else if (blnk)
currentAOInput.checked = true;
openInput = document["query"][slbl + ".Open." + val];
if ((typeof openInput) != "undefined")
{
if (currentAOInput.checked)
{
openInput.disabled = false;
openInput.focus();
} else
{
openInput.value = "";
openInput.disabled = true;
}
}
// Singleoption
if (quest.type == 1)
{
for (var i = 0; i < cb.length; i++)
{
if (cb[i].value == val)
continue;
cb[i].checked = false;
}
}
}
quest.onInit = function()
{
$("#example_tab > ul").tabs();
$("li[class='ui-tabs-selected']").css("display", "none");
};