More actions
| Line 182: | Line 182: | ||
== Code 2: Extra tab showing all answer options == | == Code 2: Extra tab showing all answer options == | ||
<source lang="javascript"> | <source lang="javascript"> | ||
/// Maximum number of column in tab. | |||
var columnPerRow = 3; | var columnPerRow = 3; | ||
/// Value of answer option which will not included in tab | |||
/// 0 means include all answer option. | |||
var answerOptionValueWhichIsNotIncludeInTab = 8; | |||
quest.getHTML = function() | quest.getHTML = function() | ||
| Line 191: | Line 195: | ||
//This code used to set data to question.options | //This code used to set data to question.options | ||
ans = this.answer.split("_|_"); | ans = this.answer.split("_|_"); | ||
for (i = 0; i < ans.length; i++) | for (i = 0; i < ans.length; i++) { | ||
ans[i] = ans[i].split("_:_"); | ans[i] = ans[i].split("_:_"); | ||
} | } | ||
for (i = 0; i < ans[0].length; i++) | for (i = 0; i < ans[0].length; i++) { | ||
if (ans[0][i].length > 0) { | |||
if (ans[0][i].length > 0) | for (j = 0; j < this.options.length; j++) { | ||
if (this.options[j].value == ans[0][i]) { | |||
for (j = 0; j < this.options.length; j++) | |||
if (this.options[j].value == ans[0][i]) | |||
this.options[j].checked = true; | this.options[j].checked = true; | ||
if (ans.length > 1 && typeof this.options[j].open != "undefined" && typeof ans[1][i] != "undefined") | if (ans.length > 1 && typeof this.options[j].open != "undefined" && typeof ans[1][i] != "undefined") | ||
| Line 217: | Line 216: | ||
var sres = ""; | var sres = ""; | ||
sres += "<table border=" + this.bordersize + " class=\"question_outer\" cellpadding=\"0\" cellspacing=\"0\">"; | sres += "<table border=" + this.bordersize + " class=\"question_outer\" cellpadding=\"0\" cellspacing=\"0\">"; | ||
if (this.countdown > 0 && this.showcountdowndisplay) | if (this.countdown > 0 && this.showcountdowndisplay) { | ||
sres += "<tr><td><div id=\"countdowndisplay\"></div></td></tr>"; | sres += "<tr><td><div id=\"countdowndisplay\"></div></td></tr>"; | ||
} | } | ||
| Line 236: | Line 234: | ||
var tabList = new Array(); | var tabList = new Array(); | ||
tabList.push(" All"); | tabList.push(" All"); | ||
for (var i = 0; i < this.options.length; i++) | for (var i = 0; i < this.options.length; i++) { | ||
if (tabList.indexOf(this.options[i].text.trim().substr(0, 1).toUpperCase()) == -1) | if (tabList.indexOf(this.options[i].text.trim().substr(0, 1).toUpperCase()) == -1) | ||
tabList.push(this.options[i].text.trim().substr(0, 1).toUpperCase()); | tabList.push(this.options[i].text.trim().substr(0, 1).toUpperCase()); | ||
| Line 248: | Line 245: | ||
//Generate tab header UI | //Generate tab header UI | ||
sres += "<ul class='ui-tabs-nav'>"; | sres += "<ul class='ui-tabs-nav'>"; | ||
for (var i = 0; i < tabList.length; i++) | for (var i = 0; i < tabList.length; i++) { | ||
var tabHeaderContent = document.createElement("li"); | var tabHeaderContent = document.createElement("li"); | ||
sres += "<li class='ui-tabs-selected'>"; | sres += "<li class='ui-tabs-selected'>"; | ||
| Line 256: | Line 252: | ||
sres += "</ul>"; | sres += "</ul>"; | ||
for (var i = 0; i < tabList.length; i++) | for (var i = 0; i < tabList.length; i++) { | ||
var tabContent = ""; | |||
if (i == 0) | if (i == 0) | ||
tabContent += "<div id='tab_" + i + "' class='ui-tabs-panel'>"; | |||
else | else | ||
tabContent += "<div id='tab_" + i + "' class='ui-tabs-panel ui-tabs-hide'>"; | |||
//generate content for tab | //generate content for tab | ||
tabContent += "<table><tbody><tr>"; | |||
var indexOfItemInTab = 1; | var indexOfItemInTab = 1; | ||
var currentRow = 1; | var currentRow = 1; | ||
for (var j = 0; j < this.options.length; j++) | for (var j = 0; j < this.options.length; j++) { | ||
if (i != 0 && this.options[j].text.trim().substr(0, 1).toUpperCase() != tabList[i]) | if (i != 0 && this.options[j].text.trim().substr(0, 1).toUpperCase() != tabList[i]) | ||
continue; | continue; | ||
var optionInput = this.options[j].getHTML(optionType); | var optionInput = this.options[j].getHTML(optionType); | ||
if (i == 0) | if (i == 0) { | ||
while (optionInput.indexOf(this.label) != -1) { | |||
while (optionInput.indexOf(this.label) != -1) | |||
optionInput = optionInput.replace(this.label, "TabAllAnswer"); | optionInput = optionInput.replace(this.label, "TabAllAnswer"); | ||
} | } | ||
} | } | ||
if (i != 0 && answerOptionValueWhichIsNotIncludeInTab > 0 && this.options[j].value == answerOptionValueWhichIsNotIncludeInTab) { | |||
answerOptionNotToIncluded = this.options[j]; | |||
continue; | |||
} | |||
tabContent += optionInput; | |||
indexOfItemInTab++; | indexOfItemInTab++; | ||
if (indexOfItemInTab > columnPerRow * currentRow) | if (indexOfItemInTab > columnPerRow * currentRow) { | ||
tabContent += "</tr><tr>"; | |||
currentRow++; | currentRow++; | ||
} | } | ||
| Line 291: | Line 289: | ||
if (this.options.lenght == 0) | if (this.options.lenght == 0) | ||
tabContent = "<td> </td>"; | |||
tabContent += "</tr></tbody></table></div>"; | |||
if ($(tabContent).find("input").length <= 0) | |||
__emptyTabSearchString = "a[href*='tab_" + i + "']"; | |||
else | |||
sres += tabContent; | |||
} | } | ||
sres += "</div></td></tr></table>"; | if (answerOptionValueWhichIsNotIncludeInTab > 0) | ||
sres += "</div></td></tr><tr>" + answerOptionNotToIncluded.getHTML(optionType) + "</tr></table>"; | |||
else | |||
sres += "</div></td></tr></table>"; | |||
return sres; | return sres; | ||
| Line 309: | Line 315: | ||
// Singleoption | // Singleoption | ||
if (quest.type == 1) | if (quest.type == 1) { | ||
var InputNeedToBeUnCheck = $("input:" + inputType + "[value!='" + val + "']:checked"); | var InputNeedToBeUnCheck = $("input:" + inputType + "[value!='" + val + "']:checked"); | ||
for (var i = 0; i < InputNeedToBeUnCheck.length; i++) | for (var i = 0; i < InputNeedToBeUnCheck.length; i++) { | ||
InputNeedToBeUnCheck[i].checked = false; | InputNeedToBeUnCheck[i].checked = false; | ||
} | } | ||
| Line 329: | Line 333: | ||
quest.onInit = function() | quest.onInit = function() | ||
{ | { | ||
if (__emptyTabSearchString != null) | |||
$(__emptyTabSearchString).parent().remove(); | |||
$("#example_tab > ul").tabs(); | $("#example_tab > ul").tabs(); | ||
}; | }; | ||
</source> | </source> | ||
Revision as of 04:37, 22 September 2009
Challenge
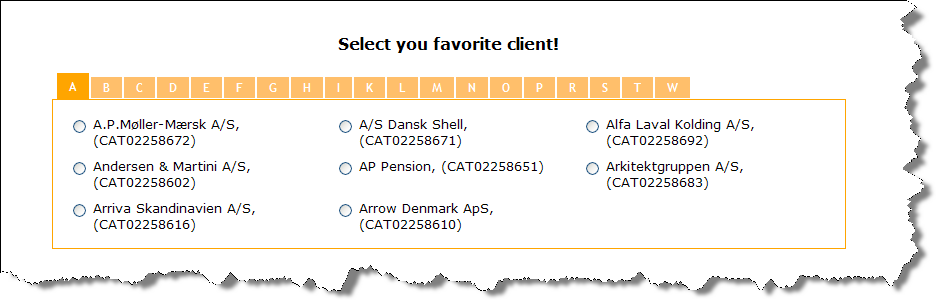
Showing answer option in Alphabetical tab
Solution
Using Java Script property of question.
There are 2 type of alphabetical tabs.
- No tab is selected as default
- An extra tab showing all answer options which is selected as default
Code 1: No tab is selected by default
/// Maximum number of column in tab.
var columnPerRow = 3;
/// Value of answer option which will not included in tab
/// 0 means include all answer option
var answerOptionValueWhichIsNotIncludeInTab = 8;
quest.getHTML = function()
{
if (this.type != 1 && this.type != 2)
return;
//This code used to set data to question.options
ans = this.answer.split("_|_");
for (i = 0; i < ans.length; i++) {
ans[i] = ans[i].split("_:_");
}
for (i = 0; i < ans[0].length; i++) {
if (ans[0][i].length > 0) {
for (j = 0; j < this.options.length; j++) {
if (this.options[j].value == ans[0][i]) {
this.options[j].checked = true;
if (ans.length > 1 && typeof this.options[j].open != "undefined" && typeof ans[1][i] != "undefined")
this.options[j].open = ans[1][i];
}
}
}
}
var optionType = this.type == 1 ? 1 : 3;
var sres = "";
sres += "<table border=" + this.bordersize + " class=\"question_outer\" cellpadding=\"0\" cellspacing=\"0\">";
if (this.countdown > 0 && this.showcountdowndisplay) {
sres += "<tr><td><div id=\"countdowndisplay\"></div></td></tr>";
}
sres += "<tr><td id=\"question_text\">" + this.text + "</td></tr>";
sres += "<tr><td align=\"center\">";
//Overrider Array to find an item easier
Array.prototype.indexOf = function(character)
{
for (var i = 0; i < this.length; i++)
if (this[i] == character)
return i;
return -1;
}
//Generate list of tabs
var tabList = new Array();
tabList.push(" #");
for (var i = 0; i < this.options.length; i++) {
if (tabList.indexOf(this.options[i].text.trim().substr(0, 1).toUpperCase()) == -1)
tabList.push(this.options[i].text.trim().substr(0, 1).toUpperCase());
}
//Sort Alphabetical
tabList.sort();
sres += "<div id='example_tab'>";
//Generate tab header UI
sres += "<ul class='ui-tabs-nav'>";
for (var i = 0; i < tabList.length; i++) {
var tabHeaderContent = document.createElement("li");
sres += "<li class='ui-tabs-selected'>";
sres += "<a href='#tab_" + i + "'><span>" + tabList[i] + "</span></a></li>";
}
sres += "</ul>";
sres += "<div id='tab_" + 0 + "' class='ui-tabs-panel'></div>";
var answerOptionNotToIncluded;
for (var i = 1; i < tabList.length; i++) {
var tabContent = "";
tabContent += "<div id='tab_" + i + "' class='ui-tabs-panel ui-tabs-hide'>";
//generate content for tab
tabContent += "<table><tbody><tr>";
var indexOfItemInTab = 1;
var currentRow = 1;
for (var j = 0; j < this.options.length; j++) {
if (this.options[j].text.trim().substr(0, 1).toUpperCase() != tabList[i])
continue;
if (answerOptionValueWhichIsNotIncludeInTab > 0 && this.options[j].value == answerOptionValueWhichIsNotIncludeInTab) {
answerOptionNotToIncluded = this.options[j];
continue;
}
tabContent += this.options[j].getHTML(optionType);
indexOfItemInTab++;
if (indexOfItemInTab > columnPerRow * currentRow) {
tabContent += "</tr><tr>";
currentRow++;
}
}
if (this.options.lenght == 0)
tabContent = "<td> </td>";
tabContent += "</tr></tbody></table></div>";
if ($(tabContent).find("input").length <= 0)
__emptyTabSearchString = "a[href*='tab_" + i + "']";
else
sres += tabContent;
}
if (answerOptionValueWhichIsNotIncludeInTab > 0)
sres += "</div></td></tr><tr>" + answerOptionNotToIncluded.getHTML(optionType) + "</tr></table>";
else
sres += "</div></td></tr></table>";
return sres;
};
var normaloptClick = optclick;
this.optclick = function(slbl, lidx, blnk)
{
var inputType = quest.type == 1 ? "radio" : "checkbox";
var qao, i, cb, o1, openInput, currentAOInput, val;
cb = new Array();
o1 = document["query"][slbl];
cb = o1;
qao = quest.options;
currentAOInput = $("input[type='" + inputType + "'][value='" + quest.options[lidx].value + "']")[0];
val = currentAOInput.value;
//If user click on the link instead of the radiobutton/checkbox then check/uncheck the radio/checkbox
if (blnk && currentAOInput.type == "checkbox")
currentAOInput.checked = !currentAOInput.checked;
else if (blnk)
currentAOInput.checked = true;
openInput = document["query"][slbl + ".Open." + val];
if ((typeof openInput) != "undefined") {
if (currentAOInput.checked) {
openInput.disabled = false;
openInput.focus();
} else {
openInput.value = "";
openInput.disabled = true;
}
}
// Singleoption
if (quest.type == 1) {
for (var i = 0; i < cb.length; i++) {
if (cb[i].value == val)
continue;
cb[i].checked = false;
}
}
}
quest.onInit = function()
{
if (__emptyTabSearchString != null)
$(__emptyTabSearchString).parent().remove();
$("#example_tab > ul").tabs();
$("li[class='ui-tabs-selected']").css("display", "none");
};
Code 2: Extra tab showing all answer options
/// Maximum number of column in tab.
var columnPerRow = 3;
/// Value of answer option which will not included in tab
/// 0 means include all answer option.
var answerOptionValueWhichIsNotIncludeInTab = 8;
quest.getHTML = function()
{
if (this.type != 1 && this.type != 2)
return;
//This code used to set data to question.options
ans = this.answer.split("_|_");
for (i = 0; i < ans.length; i++) {
ans[i] = ans[i].split("_:_");
}
for (i = 0; i < ans[0].length; i++) {
if (ans[0][i].length > 0) {
for (j = 0; j < this.options.length; j++) {
if (this.options[j].value == ans[0][i]) {
this.options[j].checked = true;
if (ans.length > 1 && typeof this.options[j].open != "undefined" && typeof ans[1][i] != "undefined")
this.options[j].open = ans[1][i];
}
}
}
}
var optionType = this.type == 1 ? 1 : 3;
var sres = "";
sres += "<table border=" + this.bordersize + " class=\"question_outer\" cellpadding=\"0\" cellspacing=\"0\">";
if (this.countdown > 0 && this.showcountdowndisplay) {
sres += "<tr><td><div id=\"countdowndisplay\"></div></td></tr>";
}
sres += "<tr><td id=\"question_text\">" + this.text + "</td></tr>";
sres += "<tr><td align=\"center\">";
//Override Array to find an item easier
Array.prototype.indexOf = function(character)
{
for (var i = 0; i < this.length; i++)
if (this[i] == character)
return i;
return -1;
}
//Generate list of tabs
var tabList = new Array();
tabList.push(" All");
for (var i = 0; i < this.options.length; i++) {
if (tabList.indexOf(this.options[i].text.trim().substr(0, 1).toUpperCase()) == -1)
tabList.push(this.options[i].text.trim().substr(0, 1).toUpperCase());
}
//Sort Alphabetical
tabList.sort();
sres += "<div id='example_tab'>";
//Generate tab header UI
sres += "<ul class='ui-tabs-nav'>";
for (var i = 0; i < tabList.length; i++) {
var tabHeaderContent = document.createElement("li");
sres += "<li class='ui-tabs-selected'>";
sres += "<a href='#tab_" + i + "'><span>" + tabList[i] + "</span></a></li>";
}
sres += "</ul>";
for (var i = 0; i < tabList.length; i++) {
var tabContent = "";
if (i == 0)
tabContent += "<div id='tab_" + i + "' class='ui-tabs-panel'>";
else
tabContent += "<div id='tab_" + i + "' class='ui-tabs-panel ui-tabs-hide'>";
//generate content for tab
tabContent += "<table><tbody><tr>";
var indexOfItemInTab = 1;
var currentRow = 1;
for (var j = 0; j < this.options.length; j++) {
if (i != 0 && this.options[j].text.trim().substr(0, 1).toUpperCase() != tabList[i])
continue;
var optionInput = this.options[j].getHTML(optionType);
if (i == 0) {
while (optionInput.indexOf(this.label) != -1) {
optionInput = optionInput.replace(this.label, "TabAllAnswer");
}
}
if (i != 0 && answerOptionValueWhichIsNotIncludeInTab > 0 && this.options[j].value == answerOptionValueWhichIsNotIncludeInTab) {
answerOptionNotToIncluded = this.options[j];
continue;
}
tabContent += optionInput;
indexOfItemInTab++;
if (indexOfItemInTab > columnPerRow * currentRow) {
tabContent += "</tr><tr>";
currentRow++;
}
}
if (this.options.lenght == 0)
tabContent = "<td> </td>";
tabContent += "</tr></tbody></table></div>";
if ($(tabContent).find("input").length <= 0)
__emptyTabSearchString = "a[href*='tab_" + i + "']";
else
sres += tabContent;
}
if (answerOptionValueWhichIsNotIncludeInTab > 0)
sres += "</div></td></tr><tr>" + answerOptionNotToIncluded.getHTML(optionType) + "</tr></table>";
else
sres += "</div></td></tr></table>";
return sres;
};
var normaloptClick = optclick;
this.optclick = function(slbl, lidx, blnk)
{
var inputType = quest.type == 1 ? "radio" : "checkbox";
other_slbl = slbl == "TabAllAnswer" ? quest.label : "TabAllAnswer";
var val = quest.options[lidx].value;
var currentAOInput = $("input[type='" + inputType + "'][name='" + slbl + "'][value='" + val + "']")[0];
var other_currentAOInput = $("input[type='" + inputType + "'][name='" + other_slbl + "'][value='" + val + "']")[0];
// Singleoption
if (quest.type == 1) {
var InputNeedToBeUnCheck = $("input:" + inputType + "[value!='" + val + "']:checked");
for (var i = 0; i < InputNeedToBeUnCheck.length; i++) {
InputNeedToBeUnCheck[i].checked = false;
}
}
//If user click on the link instead of the radiobutton/checkbox then check/uncheck the radio/checkbox
if (blnk && currentAOInput.type == "checkbox")
currentAOInput.checked = !currentAOInput.checked;
else if (blnk)
currentAOInput.checked = true;
other_currentAOInput.checked = currentAOInput.checked;
}
quest.onInit = function()
{
if (__emptyTabSearchString != null)
$(__emptyTabSearchString).parent().remove();
$("#example_tab > ul").tabs();
};