Challenge
In order to make scale grid questions look nicer
As a questionnaire creator
I want to align min/max texts for all sub questions
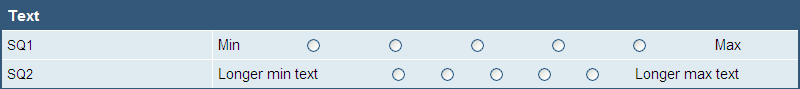
Example
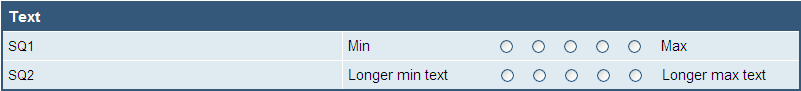
Solution
Make the text cells have the same width
Code
quest.onInit = function()
{
$("td:contains('Min')").width("400px");
$("td:contains('Max')").width("400px");
$("td:contains('Longer')").width("400px");
}