Introduction
We have a client who wants respondents to be able to upload images in a questionnaire
Solution
When the recipient open the answersheet to answer, we will create the new folder whose name is recipient's name under the questionnaire then store the images that the he uploads in the image tab of this new created folder.

How to do it
Requirement
- The user template of the recipients must have the navigation access to open the Image tab of the Folder and upload the images in this image tab.
Step 1: Preparation
- In the group list, create the group containing the recipients and grant the needed navigation accesses to this group
- In the folder list, create the folder containing all the recipients's folder.
- Check the folder template resource id that the folder will use.
Step 2: Create the new folder for the recipient
(You can see the script in the workflow whose resource id is 45408 in cg.catglobe.com)
array para = Workflow_getParameters();
number userId = para[0];
number ImageFolderResourceId = 45406;
number FolderTemplateResourceId = 2071;
array newFolder ;
number userResourceId = User_getResourceIdFromUserId(userId);
array userinfo = User_getUserByResourceId(userResourceId);
string ExistedFolderName = getNameFromResourceUniqueId(ImageFolderResourceId) + "\\"+ userinfo[USER_NAME];
array ExistedFolder = Folder_getFolderByName(ExistedFolderName);
if (ExistedFolder == empty)
{
newFolder = Folder_new(userinfo[USER_NAME],FolderTemplateResourceId ,ImageFolderResourceId);
Folder_save(newFolder);
}
else
{
newFolder = ExistedFolder ;
}
array permissions = {{userId , "FullControl"}};
updateUserPermission(newFolder[FOLDER_RESOURCE_ID], permissions);
string guid = getResourceGuid(newFolder[FOLDER_RESOURCE_ID]);
return getResourceIdFromGuid(guid);
Step 3: Set up the questionnaire
(You can see the questionnaire whose resource id is 45405 in cg.catglobe.com)
Step 3.1 : Create the dummy question for storing the folder id
We will call the workflow in step 2 to get the new created folder id of recipient
Step 3.2 : Add the following script to the questionnaire
Paste this code below into Javascript tab of the questionnaire
/*---------------------------------------------------------------------------------------------------------------
Server info
---------------------------------------------------------------------------------------------------------------*/
var ServerInfo =
{
"rootPath" : window.location.protocol+"//"+window.location.host
}
/*---------------------------------------------------------------------------------------------------------------
ResourceType enumeration
---------------------------------------------------------------------------------------------------------------*/
var ResourceType =
{
"Folder":"Folder"
};
//
// IFrame
//
function IFrame(parentElement)
{
// Create the iframe which will be returned
var iframe = document.createElement("iframe");
// If no parent element is specified then use body as the parent element
if(parentElement == null)
parentElement = document.body;
// This is necessary in order to initialize the document inside the iframe
parentElement.appendChild(iframe);
// Get the document object of the IFrame
iframe.getDocument = function()
{
// Depending on browser platform get the iframe's document, this is only
// available if the iframe has already been appended to an element which
// has been added to the document
var doc;
if(this.contentDocument)
// Firefox, Opera
doc = this.contentDocument;
else if(this.contentWindow)
// Internet Explorer
doc = this.contentWindow.document;
else if(this.document)
// Others?
doc = this.document;
// If we did not succeed in finding the document then throw an exception
if(doc == null)
throw "Document not found, append the parent element to the DOM before creating the IFrame";
return doc;
}
// Set iframe source
iframe.setSource = function(src)
{
// Set the source
this.src = src;
// Initialize the iframe's document
this.doc = this.getDocument();
// Open and close the iframe's document, this will allow us to manipulate
// the iframe's contents by script
iframe.doc.open();
iframe.doc.close();
}
// Set iframe source
iframe.setWidth = function(width)
{
// Set the width
this.width = width;
}
// Set iframe source
iframe.setHeight = function(height)
{
// Set the height
this.height = height;
}
// Initiate the iframe's document property
iframe.doc = iframe.getDocument();
// Open and close the iframe's document, this will allow us to manipulate
// the iframe's contents by script
iframe.doc.open();
iframe.doc.close();
// Return the iframe, now with an extra property iframe.doc containing the
// iframe's document
return iframe;
}
/*---------------------------------------------------------------------------------------------------------------
AttachmentList question control
---------------------------------------------------------------------------------------------------------------*/
function ImageList(elementContainer, width,height)
{
this._elementContainer = elementContainer;
this._iframe = new IFrame(this._elementContainer);
$(this._iframe)
.attr("id", "ImageListIFrame")
.bind("load",
function()
{
if(this.src == '')
return;
$('#ImageListIFrame').contents().find('#Imagesxtoolbar_Item_1').hide();
$('#ImageListIFrame').contents().find('#Imagesxtoolbar_Item_2').hide();
$('#ImageListIFrame').contents().find('#Imagesxtoolbar_Item_3').hide();
});
if (width != null)
this._iframe.setWidth(width);
if (height != null)
this._iframe.setHeight(height);
}
ImageList.path = "{rootPath}/Common/Resources/View/ContainerPage.aspx?tabtype=Images&type={type}&id={id}&isportal=false";
ImageList.prototype =
{
createImageListUrl: function(type, id)
{
return ImageList.path
.replace("{rootPath}", ServerInfo.rootPath)
.replace("{type}", type)
.replace("{id}", id);
},
setFolderId: function(FolderId)
{
$(this._iframe)
.attr("src", this.createImageListUrl(ResourceType.Folder, FolderId));
},
getImages: function()
{
var Name = 1;
var nameList = new Array();
with(this._iframe.contentWindow)
{
var grid = getCGExecuter().getGridUtilities().getGrid(__gridClientId);
for (var rowIndex = 0; rowIndex <grid.Rows.length; rowIndex ++)
{
nameList.push(grid.Rows.rows[rowIndex].getCell(Name).getValue());
}
}
return nameList;
},
getGUIDs: function()
{
var Name = 2;
var nameList = new Array();
with(this._iframe.contentWindow)
{
var grid = getCGExecuter().getGridUtilities().getGrid(__gridClientId);
var guidtext;
for (var rowIndex = 0; rowIndex <grid.Rows.length; rowIndex ++)
{
guid = grid.Rows.rows[rowIndex].getCell(Name).getValue();
nameList.push(jQuery.trim(guid.split('<a')[0]));
}
}
return nameList;
}
}
/*---------------------------------------------------------------------------------------------------------------
End JAVA_SCRIPT of QUESTIONNAIRE
---------------------------------------------------------------------------------------------------------------*/
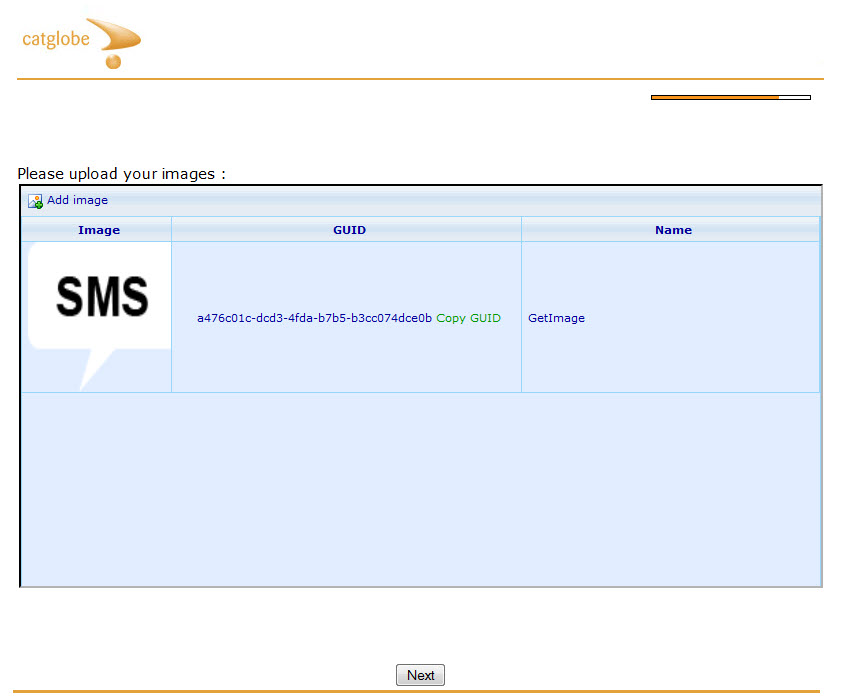
Step 3.3 : Create the question for showing the upload form
Paste this code below into Javascript tab of that question
/*-------------------------------------------------------------------------
Set initial information for the uploading image
-------------------------------------------------------------------------*/
quest.onInit = function()
{
quest.ImageList = new ImageList($("#attachmentContainer").get(0), "800px","400px" );
quest.ImageList.setFolderId('{{D_Current_Folder_Id}}');
$("#attachmentContainer").append($("<input name='QUESTION.D_Image_Guid' type='hidden'>"));
}
/*-------------------------------------------------------------------------
- Validate the question. Automaticaly called.
- You must upload at least 1 image
-------------------------------------------------------------------------*/
function questioncheck()
{
// Subscription form valid variable
var valid = true;
ErrorMessages.getInstance().clearErrorMessages();
var list = quest.ImageList.getImages();
if (list.length < 1)
{
ErrorMessages.getInstance().showErrorMessage('You must upload at least 1 image.');
valid = false;
}
// Return result of validation
var getGuid = quest.ImageList.getGUIDs();
$("input[name$='QUESTION.D_Image_Guid']").val(getGuid);
return valid;
}
/*---------------------------------------------------------------------------------------------------------------
End JAVA_SCRIPT of QUESTION Insert_Image
---------------------------------------------------------------------------------------------------------------*/
Source
Questionnaire Resource Id on cg.catglobe.com site: 75216
