Challenge
In order to view multiple flash movies in questionnaire viewer (which is similar to flash movies we already have in my portal, for further information please look at: http://wiki.catglobe.com/index.php/Movie_player_element)
As a questionnaire creator
I want to show a list of supported flash movies by Catglobe
Example
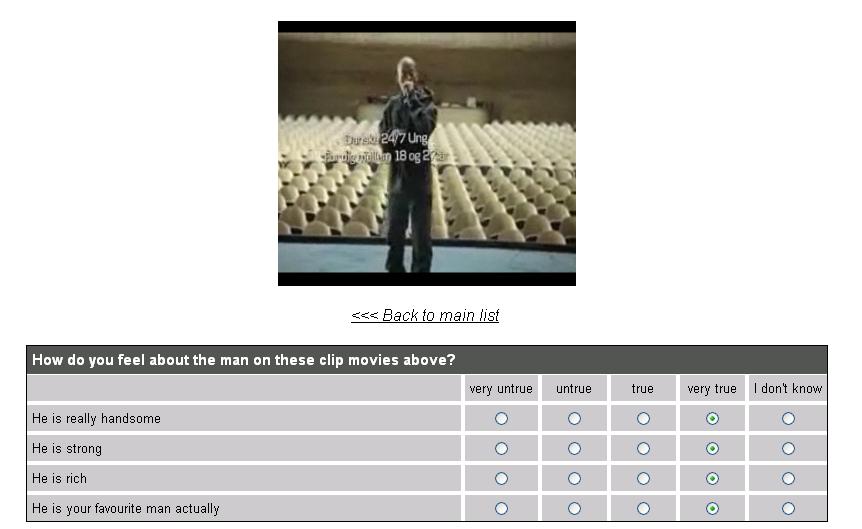
I have an single grid question like below
Solution
Upload the new flash movies to the CG server (or any resource you want) and get their links
- Create a new single grid question named
*Add javascript to the question to show a list of flash movies on above of grid
Code
Create Movie clip viewer object
<source lang="javascript">
var MovieclipViewer3 =
{
onInit: function(clip, element, linkText)
{
$(element).html("");
MovieclipViewer3.flash = CGFlashPlayers.initialize("xpflash", "http://fire.catglobe.com/Script/CGFlashPlayer/CGFlashPlayer.swf", 298,265);
$(element).html(MovieclipViewer3.flash.toString());
MovieclipViewer3.flash.ParentDom = $(element);
var p = $("<p>");
$(p).append($("<u>" + linkText + "</u>").css("cursor","pointer").css("font-style", "italic").click(
function()
{
getPlayList();
}
));
$(element).append($("<br/>"));
$(element).append($(p));
$(element).append($("<br/>"));
MovieclipViewer3.flash.visiblePlaylistButton(false);
MovieclipViewer3.flash.visibleControlBar(false);
MovieclipViewer3.flash.registerEvent(CGFlashPlayers.Events.OnPlayListReady, MovieclipViewer3.onPlayListReady);
MovieclipViewer3.flash.registerEvent(CGFlashPlayers.Events.OnStop, MovieclipViewer3.onStop);
// Prepare the play list
MovieclipViewer3.flash.openPlayList(clip);
},
onPlayListReady: function()
{
MovieclipViewer3.flash.play();
},
onStop: function()
{
getPlayList();
}
}
</source>