Challenge
Normally, the grid question require a click on the checkbox or radiobutton. Now, we want it to register the answer when the user click on the cell for the answer option.
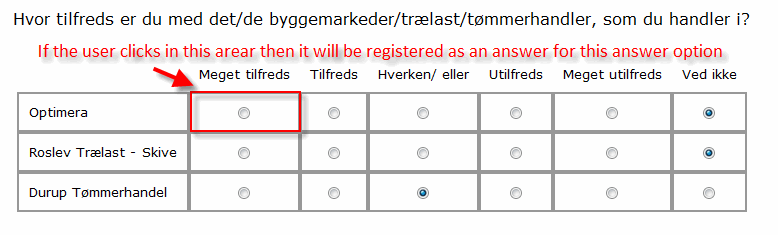
Example

Solution
- Create a grid question
- Add the below script to that question
Code
//Solution 1
quest.onInit = function(){
$(".grid_subquestion_odd,.grid_subquestion_even").click(
$(".grid_subquestion_odd,.grid_subquestion_even").click(
function(evt) {
if(evt.target.nodeName == "INPUT")
return true;
$(this).children("input").click();
return false;
});
};
//Solution 2:
quest.onInit = function(){
// For single, singlegrid question
$('input[type="radio"][name^="QUESTION."]')
.parent()
.click(function(event) {
$(this).find('input[type="radio"][name^="QUESTION."]').attr('checked', true);
});
// For multi, multigrid question
var checkboxes = $('input[type="checkbox"][name^="QUESTION."]');
checkboxes.click(function(event) {
event.stopPropagation();
});
checkboxes.parent().click(function(event) {
var child = $(this).find('input[type="checkbox"][name^="QUESTION."]');
if(child.attr('checked'))
$(this).find('input[type="checkbox"][name^="QUESTION."]').attr('checked', false);
else
$(this).find('input[type="checkbox"][name^="QUESTION."]').attr('checked', true);
});
});
Source
Questionnaire Resource Id on cg.catglobe.com site: 164079 (Question: Q10_Make_whole_cell_clickable_in_single_and_multi_)
