Challenge
In order to add text before answer option of single question
As a questionnaire creator
I want to add text before answer option of single question
Example
I have a single question.
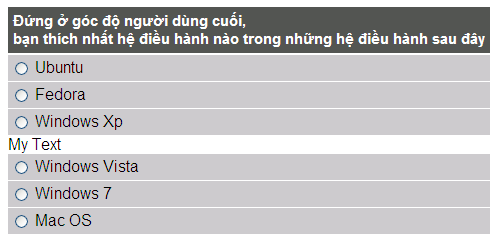
I want to add an text before answer option like this image
Solution
Find the answer option in single question , and add new text before it .
Code
quest.insertTextBefore = function(valueOfAnswerOption, text)
{
var inp = $(".option_table").find("input[value='"+valueOfAnswerOption+"']");
if(inp.length <= 0)
return;
if(this.autoarrangeansweroptions != false && cols > 1)
$("<tr><td class=\"answer_option_cell\" colspan=\"3\">"+text+"</td></tr>").insertBefore($(inp.parent().parent()));
else
$("<tr><td class=\"answer_option_cell\">"+text+"</td></tr>").insertBefore($(inp.parent().parent().parent().parent().parent().parent()));
}
quest.onInit = function()
{
this.insertTextBefore(8, "hello there!!");
this.insertTextBefore(5, "hello there 2!!");
}