Change style sheet of an answer option column in a single grid question
In order to highlight an answer option column
As a questionnaire creator
I want to change the style sheet of a specific answer option column in a single grid question
Example
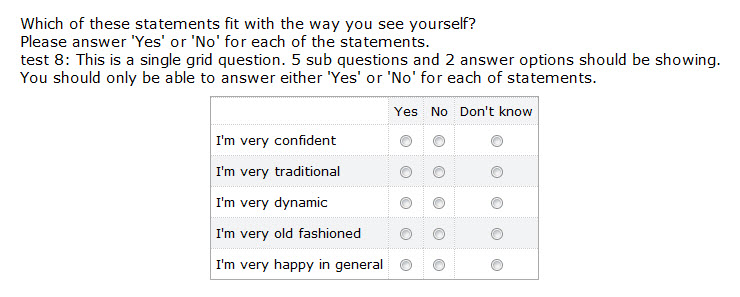
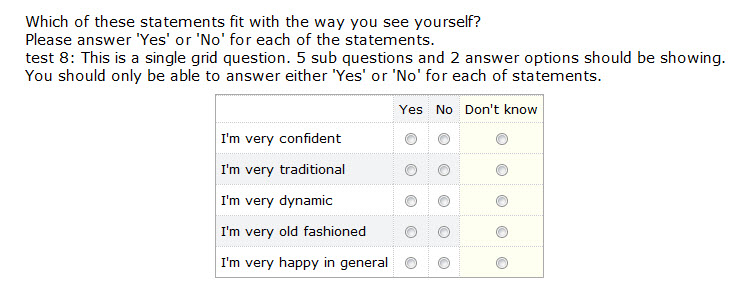
- I have a single grid question like below.
- I want to change the style of Don't know column.
Solution
- Add a Single grid question to Questionnaire editorlike below
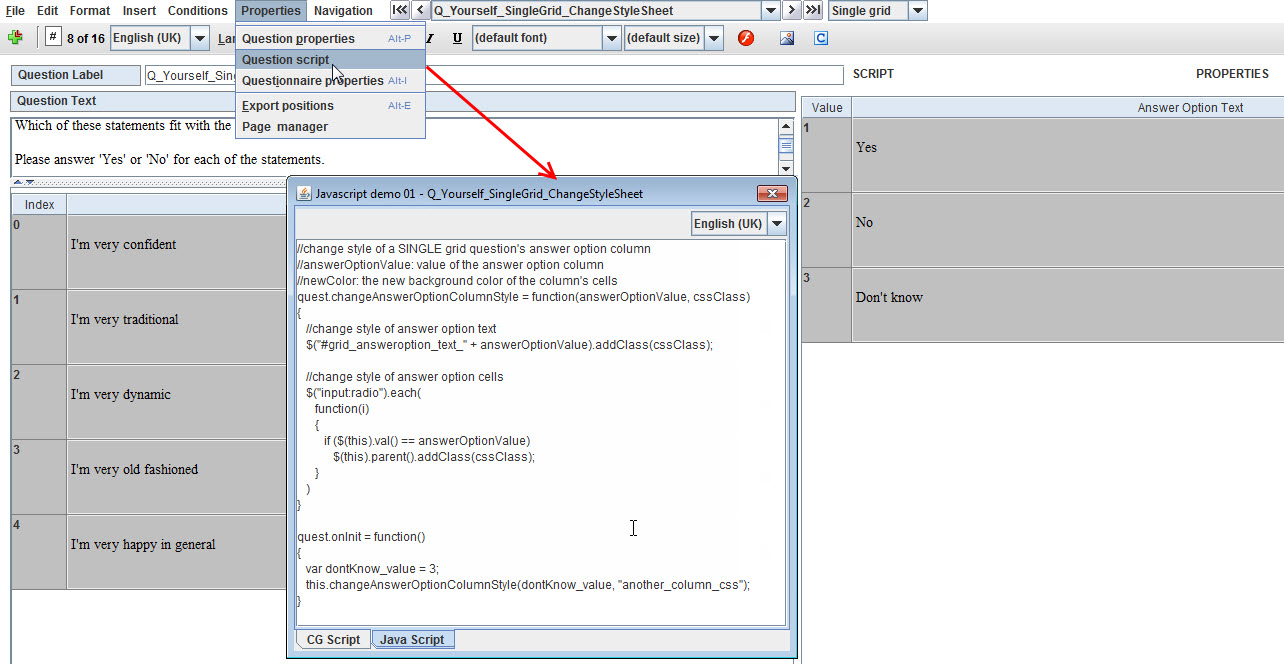
- Go to menu Properties -> Question scripts -> Java script tab -> Input script
Code
//change style of a SINGLE grid question's answer option column
//answerOptionValue: value of the answer option column
//newColor: the new background color of the column's cells
quest.changeAnswerOptionColumnStyle = function(answerOptionValue, cssClass)
{
//change style of answer option text
$("#grid_answeroption_text_" + answerOptionValue).addClass(cssClass);
//change style of answer option cells
$("input:radio").each(
function(i)
{
if ($(this).val() == answerOptionValue)
$(this).parent().addClass(cssClass);
}
)
}
quest.onInit = function()
{
var dontKnow_value = 3;
this.changeAnswerOptionColumnStyle(dontKnow_value, "another_column_css");
}
Source
Questionnaire Resource Id on cg site: 159730