Challenge
In order to allow the respondent to skip a text grid question
As a questionnaire creator
I want to show several options at the end of a text grid question, on which the respondents can click to skip the text grid question.
(This is quite similar to question of Open type)
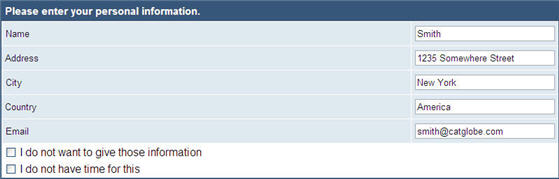
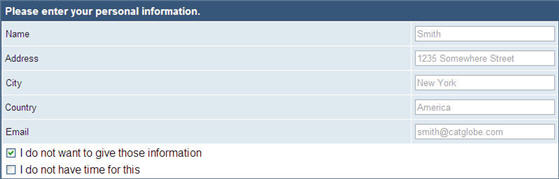
Example
When there is no checkbox checked, the text boxes in the grid are enabled so that we can enter the texts.
When a checkbox is checked, the textboxes are disabled.
Solution
- Create 2 questions: TextGrid and Single
- Single is set as a dummy question
- Add javascript to TextGrid to include Single's HTML to the question's HTML
- Make sure when clicking a checkbox, other checkboxes are unchecked and the textboxes are disabled
- Check if there is an option selected or no textbox is left empty when clicking Next
- Load the saved value when loading the question
- Save the value entered to the two questions
Code
We should create a SingleQuestion object containing functions to generate its own HTML and handle its checkbox click events.
var SingleQuestion = {
onInit: function(_label, _answerOptionValues, _answerOptionTexts)
{
this.label = "QUESTION." + _label;
this.aoValues = _answerOptionValues;
this.aoTexts = _answerOptionTexts;
this.selectedValue = "";
},
optClick: function(value)
{
if (this.selectedValue == value)//click the checkbox twice => unchecked
{
this.selectedValue = "";
$("input:text").attr("disabled", "");
$("input:checkbox").attr("checked", "");
}
else
{
//disable all other inputs
this.selectedValue = value;
$("input:text").attr("disabled", "disabled");
$("input:checkbox").each(
function(i)
{
if ($(this).val() == value)
$(this).attr("checked", "checked");
else
$(this).attr("checked", "");
}
);
}
},
getHTML: function()
{
var t = $("<table>");
var n = this.aoValues.length;
for (var i = 0; i<n; i++)
{
t.append(this.getHTML_AO(i));
}
t.append($("<input type = \"hidden\">").attr("name", this.label).val(""));
return t;
},
getHTML_AO: function(index)
{
var value = this.aoValues[index];
var text = this.aoTexts[index];
return $("<tr>")
.append(
$("<td>").width("16px").attr("valign", "top")
.append(
$("<input type=\"checkbox\">").attr("name", this.label).val(value).click(
function()
{
SingleQuestion.optClick(value);
}
)
)
)
.append(
$("<td>").append($("<a class=\"option_link\" href=\"javascript:SingleQuestion.optClick(" + value + ");\">" + text + "</a>"))
);
}
}
TextGridQuestion object is created, storing the code of validating its value before clicking Next
var TextGridQuestion =
{
onInit: function(_quest)
{
this.quest = _quest;
},
questionCheck: function()
{
acont = new Array();
msg = "";
cont = true;
for (i=0; i < this.quest.questions.length; i++)
acont[i] = (trim(document["query"][this.quest.questions[i].label].value) != "");
msg = this.quest.ingridrequiredtext+"\n";
for (i = 0; i < this.quest.questions.length; i++)
{
// If the sub question is not visible or answering this
// sub question is not answered and not required to be
// then we continue with the next sub question
if(!this.quest.questions[i].visible || (!this.quest.questions[i].required && !acont[i]))
continue;
if(this.quest.questions[i].required && !acont[i])
{
tmp = this.quest.questions[i].text;
tmp = tmp.replace(/(<!\-\-|\-\->)/ig, "");
tmp = tmp.replace(/ /ig, " ");
msg += " - '"+trim(tmp.replace(/<[^>]*>/ig, ""))+"'\n";
cont = false;
continue;
}
}
if (!cont)
{
ErrorMessages.getInstance().showErrorMessage(msg);
return false;
}
return true;
}
}
We also need to override questioncheck function in order not to use the default check of questionnaire viewer, which will give an error when no sub question in the text grid is answered, which is not correct in our case
this.questioncheck = function()
{
ErrorMessages.getInstance().clearErrorMessages();
if (SingleQuestion.selectedValue != "")
return true;
return TextGridQuestion.questionCheck();
}
Finally, we need to override quest.onInit function to execute the changes
quest.onInit = function()
{
var single = "{{Single.Value}}";
var aoV = new Array();
aoV[0] = 1;
aoV[1] = 2;
var aoT = new Array();
aoT[0] = "I do not want to give those information";
aoT[1] = "I do not have time for this"
SingleQuestion.onInit("Single", aoV, aoT);
//look for the outer grid
$(".grid_outer").append(
$("<tr>").css("background-color", "white").append($("<td>").append(SingleQuestion.getHTML()))
);
if (single != "")
{
SingleQuestion.optClick(single);
}
TextGridQuestion.onInit(this);
$("input:text").width("200px");
}
Code sample
Open the qnaire "Js demo - some js samples" (Resource Id: 159684). View the Question "Q_TextGrid"